はじめに
この記事はGulpの環境構築が完了していることが前提です
まだ環境構築ができていない方は以下の記事を参考にしてみてください
- Windowsの方向け👇
【テンプレートファイル付き】どこよりも詳しいGulp4環境構築【Windows編】
上記の記事ではブラウザシンクとSassコンパイルまでしか導入していませんでした
そこで今回は、これだけは入れておきたいタスクを紹介します!
なお、環境構築編で使用したgulp-testフォルダをもとにこの記事を書いていますのでこの記事の通りに読み進めたいかたは以下よりダウンロードを行ってください
なお、これからいくつかnpm i ○○というコマンドが登場しますが、このコマンドを実行する際には_gulpフォルダにcdした状態である必要がありますので注意してください
npm iやcdがよくわからない人は環境構築編の記事を参照してください
1.ベンダープレフィックス自動付与
ベンダープレフィックスを自動で付与するためにはgulp-autoprefixerをインストールします
npm i gulp-autoprefixer
インストールできたらgulpfile.jsで読み込み、タスクを作成していきます
まず、gulp-autoprefixerを読み込みます
👇6行目を追記
//scss
const sass = require('gulp-dart-sass');//Dart Sass はSass公式が推奨 @use構文などが使える
const plumber = require("gulp-plumber"); // エラーが発生しても強制終了させない
const notify = require("gulp-notify"); // エラー発生時のアラート出力
const browserSync = require("browser-sync"); //ブラウザリロード
const autoprefixer = require('gulp-autoprefixer');//ベンダープレフィックス自動付与
つづいて、ベンダープレフィックスを付与するための条件を作成します
//ベンダープレフィックスを付与する条件
const TARGET_BROWSERS = [
'last 2 versions',//各ブラウザの2世代前までのバージョンを担保
'ie >= 11'//IE11を担保
];
つぎに、Sassコンパイルを制御しているタスク(cssSass)に追記していきます
👇21行目を追記
//ベンダープレフィックスを付与する条件
const TARGET_BROWSERS = [
'last 2 versions',//各ブラウザの2世代前までのバージョンを担保
'ie >= 11'//IE11を担保
];
/**
* sass
*
*/
const cssSass = () => {
return gulp.src(srcPath.scss, {
sourcemaps: true
})
.pipe(
//エラーが出ても処理を止めない
plumber({
errorHandler: notify.onError('Error:<%= error.message %>')
}))
.pipe(sass({ outputStyle: 'expanded' })) //指定できるキー expanded compressed
.pipe(autoprefixer(TARGET_BROWSERS))// ベンダープレフィックス自動付与
.pipe(gulp.dest(distPath.css, { sourcemaps: './' }))//コンパイル先
.pipe(browserSync.stream())
.pipe(notify({
message: 'Sassをコンパイルしました!',
onLast: true
}))
}なお、20行目のoutputStyleがcompressedになっている場合は、このあと確認しやすいようにexpandedにしておきましょう
これらが終わったらnpx gulp でlocalhostを立ち上げてください
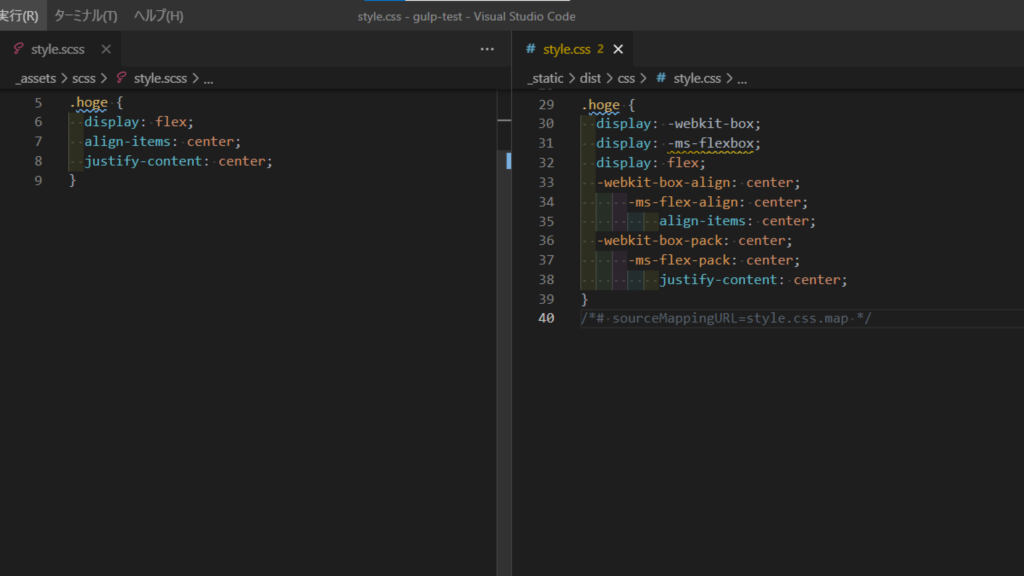
つぎに、style.scssにてFlexboxを使用した記述をして保存します
すると、distフォルダ内のstyle.cssには、ベンダープレフィックスが自動付与されていることがわかります!

今回、ベンダープレフィックスを付与する際のターゲットを'last 2 versions'、'ie >= 11'としましたが、もっと細かく設定することも可能です!
ここは案件ごとの仕様で変更してください^^
詳しくは以下を参考にしてみてください
https://github.com/browserslist/browserslist
2.メディアクエリをまとめる
基本的には、圧縮したcssファイルを納品します
なぜなら、圧縮したほうがファイル容量が減り、サイトスピードアップにもつながるためです
しかし、納品後にお客さん側でcssを編集したいケースがあります
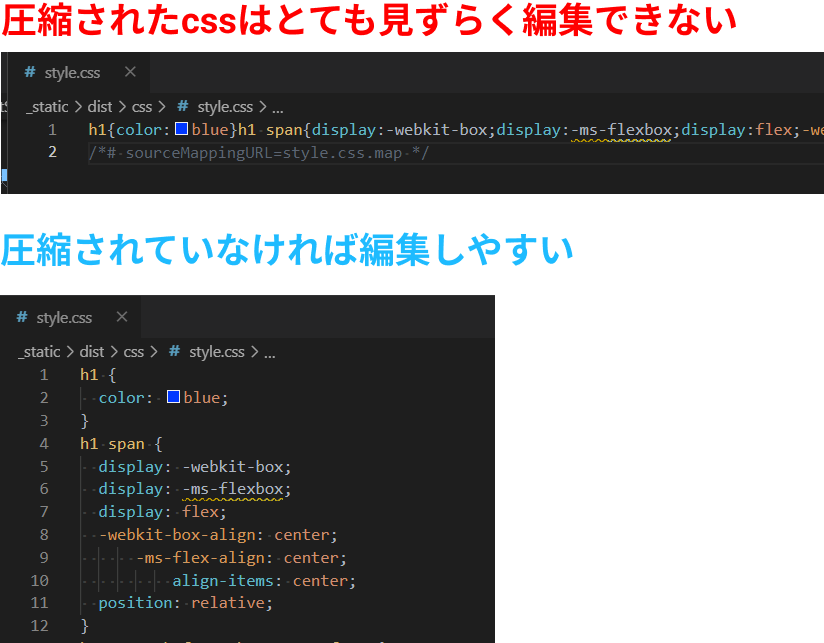
そのようなとき、圧縮されたcssファイルをお客さんが見ても、とてもわかりずらく編集できません

圧縮しないようにするためには、cssSassタスク内のoutputStyleをexpandedにすればOKです
const cssSass = () => {
(省略)
.pipe(sass({ outputStyle: 'expanded' })) //お客さん側でも編集しやすいようにexpandedにする
(省略)
}
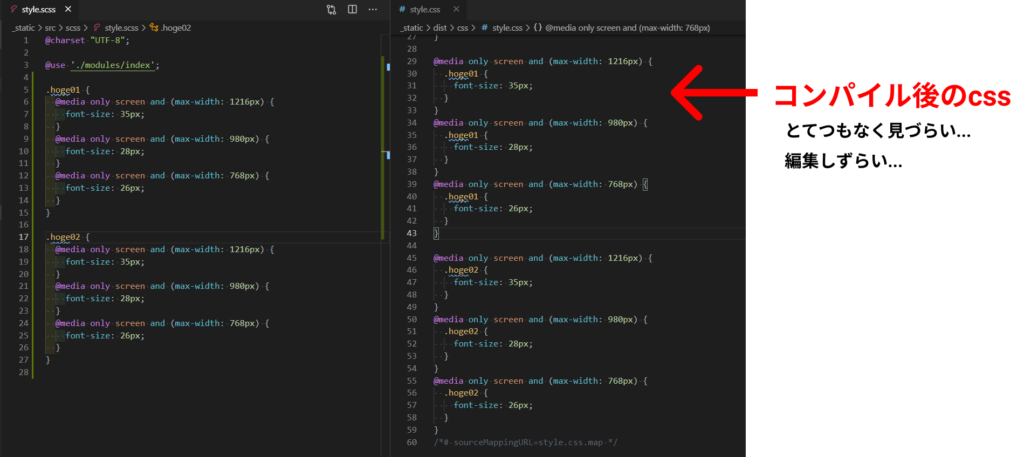
ただ、expandedだったとしても、メディアクエリがバラバラに記述されていると、とても見ずらく編集しずらいことに変わりはありません…
なので、メディアクエリを一か所にまとめる作業が必要となります
(👇クリックしたら別タブで開きます)

また、メディアクエリをまとめることで記述量が減りファイル容量削減にもつながるので、圧縮するかしないかに関わらず、必ず入れておきたいものになります
さて、メディアクエリをまとめるためには以下の2つをインストールします
- css-mqpacker
- gulp-postcss
以下のコマンドを入力してインストールします
gulpをすでに起動している場合は、一度ターミナルまたはコマンドプロンプトの処理を止めてください
止め方は、
・Windows:Ctrl+C
・Mac:control+C
npm i css-mqpacker gulp-postcss
インストールできたらgulpfile.jsに、読み込む記述とタスクを作成します
まず、css-mqpackerとgulp-postcssを読み込みます
👇7,8行目を追記
//scss
const sass = require('gulp-dart-sass');//Dart Sass はSass公式が推奨 @use構文などが使える
const plumber = require("gulp-plumber"); // エラーが発生しても強制終了させない
const notify = require("gulp-notify"); // エラー発生時のアラート出力
const browserSync = require("browser-sync"); //ブラウザリロード
const autoprefixer = require('gulp-autoprefixer');//ベンダープレフィックス自動付与
const postcss = require("gulp-postcss");//css-mqpackerを使うために必要
const mqpacker = require('css-mqpacker');//メディアクエリをまとめる
つぎに、Sassコンパイルを制御しているタスク(cssSass)に追記していきます
👇22行目を追記
//ベンダープレフィックスを付与する条件
const TARGET_BROWSERS = [
'last 2 versions',//各ブラウザの2世代前までのバージョンを担保
'ie >= 11'//IE11を担保
];
/**
* sass
*
*/
const cssSass = () => {
return gulp.src(srcPath.scss, {
sourcemaps: true
})
.pipe(
//エラーが出ても処理を止めない
plumber({
errorHandler: notify.onError('Error:<%= error.message %>')
}))
.pipe(sass({ outputStyle: 'expanded' })) //指定できるキー expanded compressed
.pipe(autoprefixer(TARGET_BROWSERS))
.pipe(postcss([mqpacker()])) // メディアクエリをまとめる
.pipe(gulp.dest(distPath.css, { sourcemaps: './' })) //コンパイル先
.pipe(browserSync.stream())
.pipe(notify({
message: 'Sassをコンパイルしました!',
onLast: true
}))
}
完了したら再度npx gulpを入力してlocalhostを立ち上げます
distフォルダ内のcssを確認してみると、、
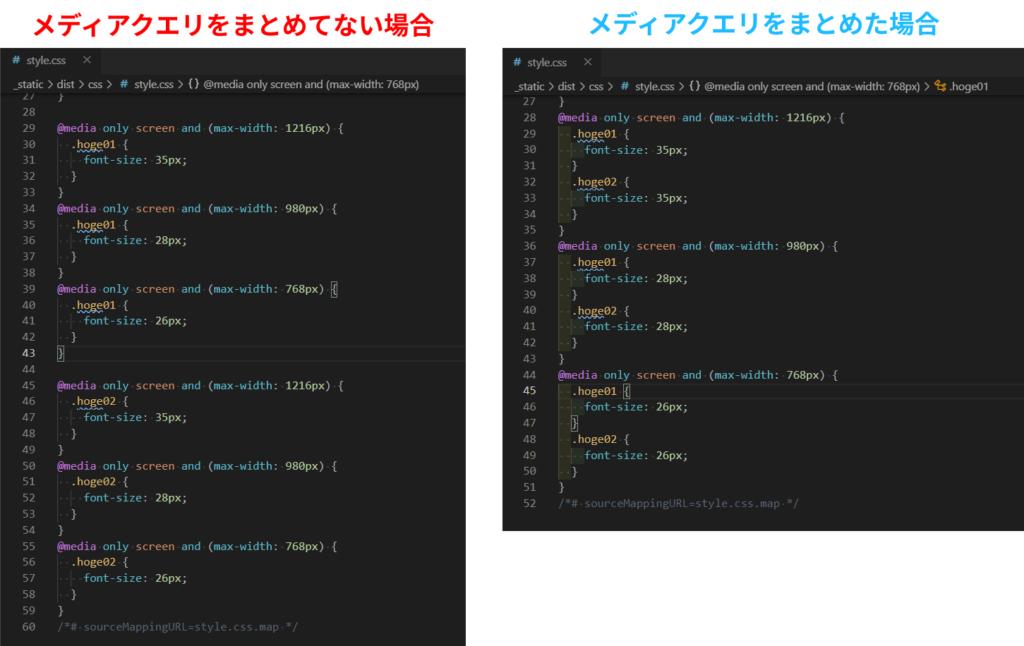
(👇クリックしたら別タブで開きます)

メディアクエリごとにまとまりかなり見やすくなりましたね!
さらにそのおかげで記述量も減っています
これはファイル容量が減るということなので、サイトスピードにも好影響です^^
このように、メリットしかないので必ず入れましょう!
3.画像の自動圧縮
サイトスピードに大きく影響するのが画像の重さですね
画像圧縮サイトといえばTinyPNGですが、毎回このサイトにいって画像を圧縮したものをサーバーにあげるのは相当手間です
しかし、gulpを使えば、画像を自動で圧縮するようにしてくれます
まず、画像自動圧縮のために必要なものをインストールします
npm i del@6.0.0 gulp-imagemin@7.1.0 imagemin-mozjpeg@9.0.0 imagemin-pngquant@9.0.1 imagemin-svgo@8.0.0
つぎに、以下のコードをgulpfile.jsにコピペしてください
(以下のコードは、ここまでで紹介したベンダープレフィックス自動付与とメディアクエリをまとめるためのタスクの記述も含まれています)
const gulp = require('gulp');
const del = require('del');
//scss
const sass = require('gulp-dart-sass'); //Dart Sass はSass公式が推奨 @use構文などが使える
const plumber = require("gulp-plumber"); // エラーが発生しても強制終了させない
const notify = require("gulp-notify"); // エラー発生時のアラート出力
const browserSync = require("browser-sync"); //ブラウザリロード
const autoprefixer = require('gulp-autoprefixer'); //ベンダープレフィックス自動付与
const postcss = require("gulp-postcss"); //css-mqpackerを使うために必要
const mqpacker = require('css-mqpacker'); //メディアクエリをまとめる
//画像圧縮
const imagemin = require("gulp-imagemin");
const imageminMozjpeg = require("imagemin-mozjpeg");
const imageminPngquant = require("imagemin-pngquant");
const imageminSvgo = require("imagemin-svgo");
// 入出力するフォルダを指定
const srcBase = '../_static/src';
const assetsBase = '../_assets';
const distBase = '../_static/dist';
const srcPath = {
'scss': assetsBase + '/scss/**/*.scss',
'html': srcBase + '/**/*.html',
'img': assetsBase + '/img/**/*'
};
const distPath = {
'css': distBase + '/css/',
'html': distBase + '/',
'img': distBase + '/img/'
};
/**
* clean
*/
const clean = () => {
return del([distBase + '/**'], {
force: true
});
}
//ベンダープレフィックスを付与する条件
const TARGET_BROWSERS = [
'last 2 versions', //各ブラウザの2世代前までのバージョンを担保
'ie >= 11' //IE11を担保
];
/**
* sass
*
*/
const cssSass = () => {
return gulp.src(srcPath.scss, {
sourcemaps: true
})
.pipe(
//エラーが出ても処理を止めない
plumber({
errorHandler: notify.onError('Error:<%= error.message %>')
}))
.pipe(sass({
outputStyle: 'expanded'
})) //指定できるキー expanded compressed
.pipe(autoprefixer(TARGET_BROWSERS))
.pipe(postcss([mqpacker()])) // メディアクエリをまとめる
.pipe(gulp.dest(distPath.css, {
sourcemaps: './'
})) //コンパイル先
.pipe(browserSync.stream())
.pipe(notify({
message: 'Sassをコンパイルしました!',
onLast: true
}))
}
/**
* 画像圧縮
*/
const imgImagemin = () => {
return gulp.src(srcPath.img)
.pipe(
imagemin(
[
imageminMozjpeg({
quality: 80
}),
imageminPngquant(),
imageminSvgo({
plugins: [{
removeViewbox: false
}]
})
], {
verbose: true
}
)
)
.pipe(gulp.dest(distPath.img))
}
/**
* html
*/
const html = () => {
return gulp.src(srcPath.html)
.pipe(gulp.dest(distPath.html))
}
/**
* ローカルサーバー立ち上げ
*/
const browserSyncFunc = () => {
browserSync.init(browserSyncOption);
}
const browserSyncOption = {
server: distBase
}
/**
* リロード
*/
const browserSyncReload = (done) => {
browserSync.reload();
done();
}
/**
*
* ファイル監視 ファイルの変更を検知したら、browserSyncReloadでreloadメソッドを呼び出す
* series 順番に実行
* watch('監視するファイル',処理)
*/
const watchFiles = () => {
gulp.watch(srcPath.scss, gulp.series(cssSass))
gulp.watch(srcPath.html, gulp.series(html, browserSyncReload))
gulp.watch(srcPath.img, gulp.series(imgImagemin, browserSyncReload))
}
/**
* seriesは「順番」に実行
* parallelは並列で実行
*
* 一度cleanでdistフォルダ内を削除し、最新のものをdistする
*/
exports.default = gulp.series(
clean,
gulp.parallel(html, cssSass, imgImagemin),
gulp.parallel(watchFiles, browserSyncFunc)
);
次に、_assetsフォルダ直下に、imgという名前でフォルダを作成してください
完了したらgulpを起動します
ターミナルまたはコマンドプロンプトでnpx gulpで起動してください
起動が完了したら、先ほど作成したimgフォルダ内に適当な画像を入れます
その後、ターミナルまたはコマンドプロンプトを確認します
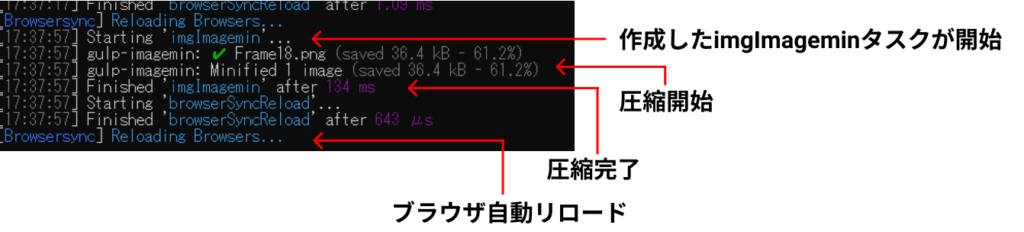
すると以下のように、画像圧縮タスクが自動で走っていることがわかります
(👇クリックしたら別タブで開きます)

この例の場合、61.2%圧縮できました^^
圧縮された画像は_static/dist/img/に出力されますので合わせて確認してみてくださいね!
画像を間違えて入れてしまった場合
もし、imgフォルダに間違えて別の画像を入れてしまった場合は、間違えて入れてしまった画像を消し、再度npx gulpを入力して、起動しなおしてください
こうすることで、_assetsフォルダおよび_static/src/フォルダの最新の状態をdistに出力することができます
これはdelを使用したcleanタスクによって実現しています
具体的にはgulpfile.jsの以下の部分です
(省略)
const del = require('del');
(省略)
/**
* clean
*/
const clean = () => {
return del([distBase + '/**'], {
force: true
});
}
(省略)
/**
* seriesは「順番」に実行
* parallelは並列で実行
*
* 一度cleanでdistフォルダ内を削除し、最新のものをdistする
*/
exports.default = gulp.series(
clean,
gulp.parallel(html, cssSass, imgImagemin),
gulp.parallel(watchFiles, browserSyncFunc)
);npx gulpを入力すると、22~26行目exports.default内の記述が実行されます
実行順序は以下の通りです
- cleanタスクが実行
- html、cssSass、imgImageminタスクが並列で実行(
gulp.parallel) - watchFilesとbrowserSyncFuncタスクが並列で実行(
gulp.parallel)
cleanタスクは何をしているかというと、8~12行目にある通り、distBaseの中にあるすべてのものをdelで削除します
その後、上記の②が走るので_assetsフォルダおよび_static/src/フォルダの最新の状態をdistフォルダに出力することになります
delを導入しない場合、間違えて入れてしまった画像やhtmlファイルなどに関しては、_assetsフォルダおよび_static/src/フォルダ内にあるものを消しても、distフォルダには反映されず整合性がとれなくなってしまいます
「_assetsフォルダおよび_static/src/フォルダ」と「distフォルダ」を常に同じ状態にするために、distフォルダに出力された不要なファイルなどを手動で消さないといけないのでとても面倒ですよね^^;
そこでdelを導入しているというわけです
おまけ
より実案件に対応できるようにするため、テンプレートファイルをご用意しました!
内容としては、以下です👇
- _assetsフォルダ内に入れたjsファイルをdistに出力
- _assetsフォルダ内に入れたfontファイルをdistに出力
- _static/srcフォルダ内に入れたphpファイルをdistに出力
- Dart Sassを使用したファイルのインクルード(mixinやsettingなど)
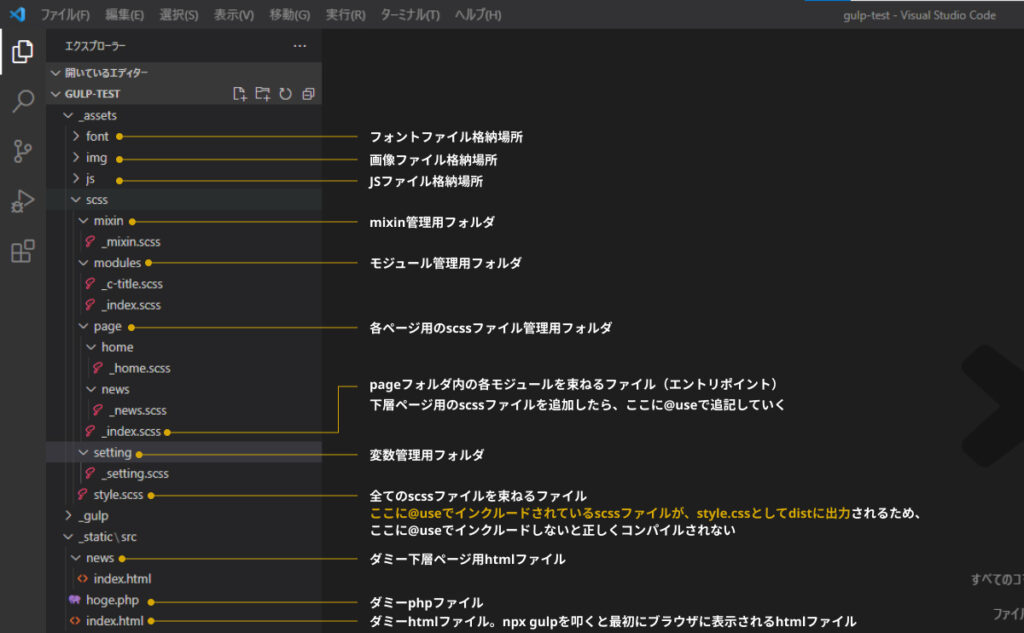
フォルダ構成と各フォルダの役割については以下です👇
(クリックしたら別タブで開きます)

GitHubで公開しているので案件などでそのまま使用していただけます!
ぜひお手元にとって色々試してみてください!
https://github.com/Ichikun0000/gulp-test
おわりに
どれも手動でやると時間のかかることですが、Gulpを使えば全部自動化してくれるので本当に助かりますね^^