はじめに
コーディングしているとき、予期せぬ謎の余白ができたり、横スクロールが発生してしまうことありますよね
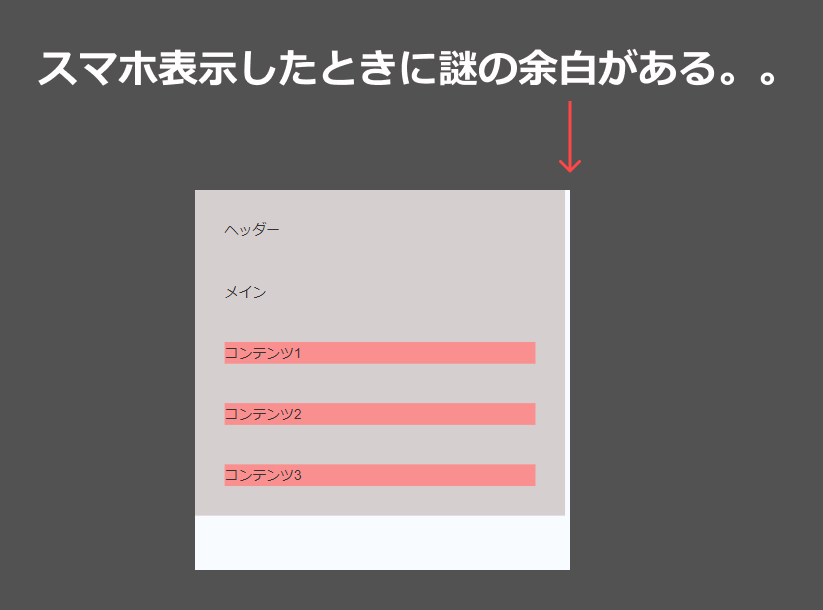
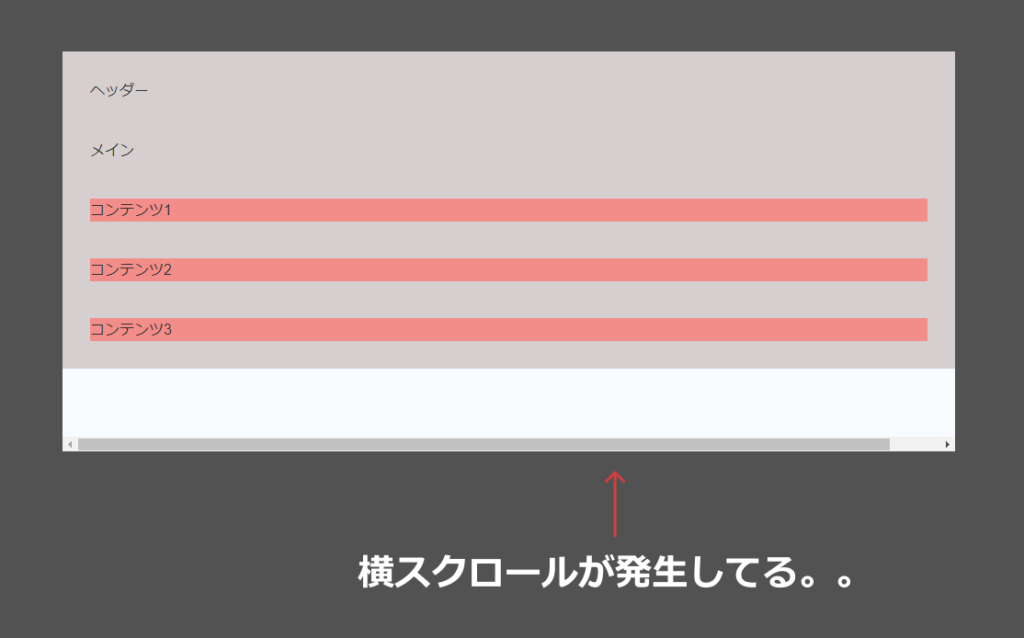
例えば以下のようなときです


このようなとき、どこが原因なのか特定しにくいものです
この記事ではこの原因を一瞬で特定する方法をご紹介します
結論
たったこれだけ書けばOKです(色や太さはお好みでどうぞ)
* {
outline: 2px solid blue;
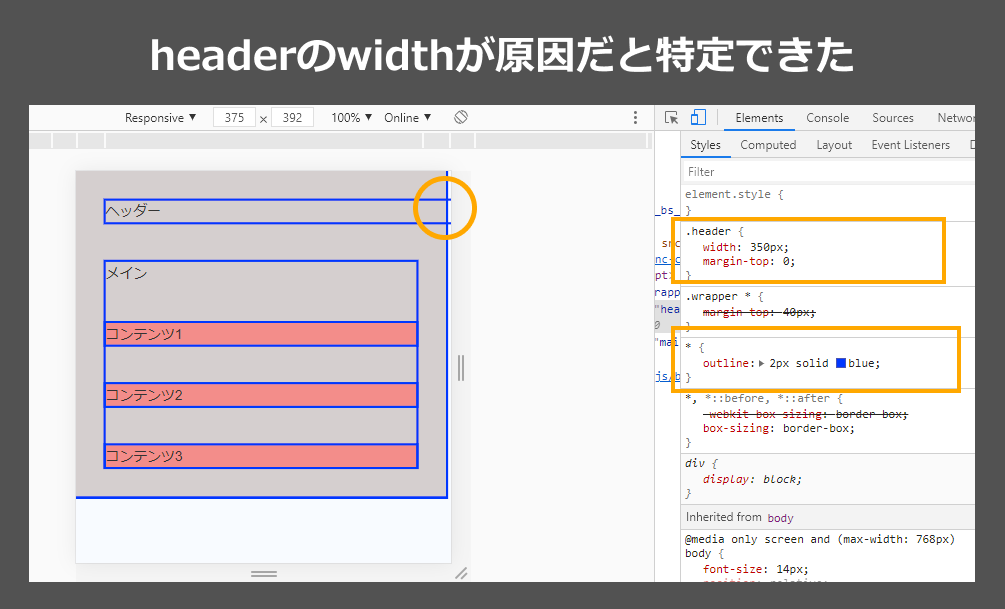
}ブラウザを確認してみると…


一瞬でわかりましたね^^
追記(2022.01.22)
JavaScriptで特定する方法もご紹介いたします!
このやり方は、はみ出ている要素をコンソールに出力してくれるので便利ですね!
以下のコードをコピーして、検証ツールのコンソールタブを開き、ペーストしてみてください
const width = document.documentElement.clientWidth
$$("*").forEach(el => {
el.style.outline = '1px solid tomato'
if (width < el.clientWidth) console.log(el)
})▼参考
https://twitter.com/tak_dcxi/status/1454019066608304134/photo/3
これでやっても特定できない場合は、htmlの各セクションを1つずつ消していく方法を試してみてください!
例えば以下のようなhtml構造だったとした場合、大から小の順番に消していきます。
例)
1.wrapperのdivごと消す☛ブラウザで確認するとはみ出たまま
2.元に戻して、wrapperのdivは残してその中身だけ消す☛はみ出たまま
3.元に戻して、headerだけ消す☛はみ出たまま
4.元に戻して、mainタグごと消す☛はみ出ない!!!
この段階で、mainタグの中身に原因があることが推測できます
次に、mainタグの中身について上記のステップを繰り返していけば、はみ出ている原因の要素が特定できるはずです!
<div class="wrapper">
<header>...</header>
<main>
<section class="sec01">...</section>
<section class="sec02">...</section>
.
.
.
</main>
<footer>...</footer>
</div>
おわりに
ある程度コーディングが完成してサイトを検証しているときにこのような崩れが見つかった場合、どこが原因かすごく特定しにくく時間を消耗しがちです
しかし、今回紹介したたった1行のコードで瞬時に原因を特定できるようになるのでぜひ明日からのWEB制作に役立てていただければ幸いです