画像の比率を保つ基本的なコーディング方法については以下をご覧ください。
・・・
「PCとSPで管理画面から画像を切り替えたい」
という要望は、WordPress構築をしていると良くあります。
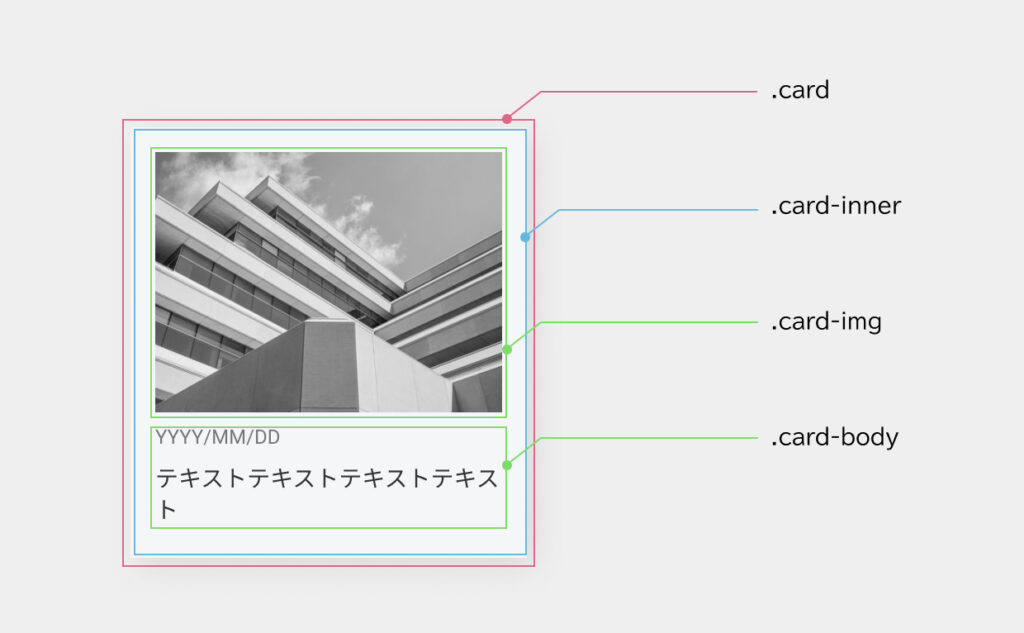
その要望が、以下のようなカード型レイアウトに対しであれば少し注意が必要です。

今回はそのような要望に応えるためのコーディング方法をご紹介します。
結論(picuterタグとobject-fit)
いくつか方法がありますが以下のやり方がおすすめです。
※ポイントとなる部分を薄くハイライトしています
まず、HTMLは以下のようにします。

<a href="" class="card">
<div class="card-inner">
<div class="card-img">
<picture>
<source srcset="/img/card-img.jpg" media="(min-width: 768px)" /><!-- 幅768px以上なら表示 -->
<img src="/img/card-img-sp.jpg" alt="" />
</picture>
</div>
<div class="card-body">
<time class="card-time" datetime="YYYY-MM-DD">YYYY/MM/DD</time>
<p class="card-title">テキストテキストテキストテキスト</p>
</div>
</div>
</a>そして、css(scss)は以下のようにします。
.card {
display: block;
max-width: 400px;//お好みで調整
box-shadow: 5px 5px 20px rgba(196, 196, 196, 0.5);//お好みで調整
background-color: #F5F6F8;//お好みで調整
.card-inner {
padding: 15px;//お好みで調整
}
.card-img {
padding-top: (3 / 4 * 100%);// 3 / 4の部分はお好みで調整
position: relative;
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;//画像を見切れさせたくない場合はcontain
}
}
.card-time {
font-size: 12px;//お好みで調整
color: #767676;//お好みで調整
}
.card-title {
color: #333;//お好みで調整
font-size: 14px;//お好みで調整
}
}解説(HTML)
PCとSPの画像切り替えをするために、pictureというHTMLタグを使用しています。
pictureタグは、以下のような使い方をします。
<picture>
<source srcset="○○px以上で表示する画像のURL" media="(min-width: ○○px)" />
<source srcset="△△px以上で表示する画像のURL" media="(min-width: △△px)" />
<img src="上記の条件にマッチしなかった時に表示する画像のURL" alt=""/>
</picture>この特徴を利用して、今回のコーディングでは以下の部分で使用しています
<div class="card-img">
<picture>
<source srcset="/img/card-img.jpg" media="(min-width: 768px)" /><!-- 幅768px以上なら表示 -->
<img src="/img/card-img-sp.jpg" alt="" />
</picture>
</div>WordPress構築で、PCとSPで画像を変えたいという要望があった際には、それぞれを表示するためのカスタムフィールドを作成します。
そのカスタムフィールドの値を取得して、pictureタグのsrcset属性やimgタグのsrc属性に出力してあげてればOKです
また、PCとSPで画像切り替えを行う別のやり方で、
pcクラスとspクラスを用意し(名前は任意)、それぞれをdisplay:none;で消して切り替える方法があります。
これでもいいのですが、display:none;の場合は、たとえ要素を消していたとしても、
PCとSP両方の画像がページ表示時に読み込まれてしまうので、サイトパフォーマンス的にあまりよくないです。
一方、picuterタグを使用した場合は、どちらか片方しか読み込まれないので、サイトパフォーマンス的に優しいです
pictureタグはIE非対応です。
IEで使いたい場合はポリフィルを導入すると使えるようになります。
▼参考
https://qiita.com/kinshist/items/9ec9b8c6512879da3fcd
解説(CSS/SCSS)
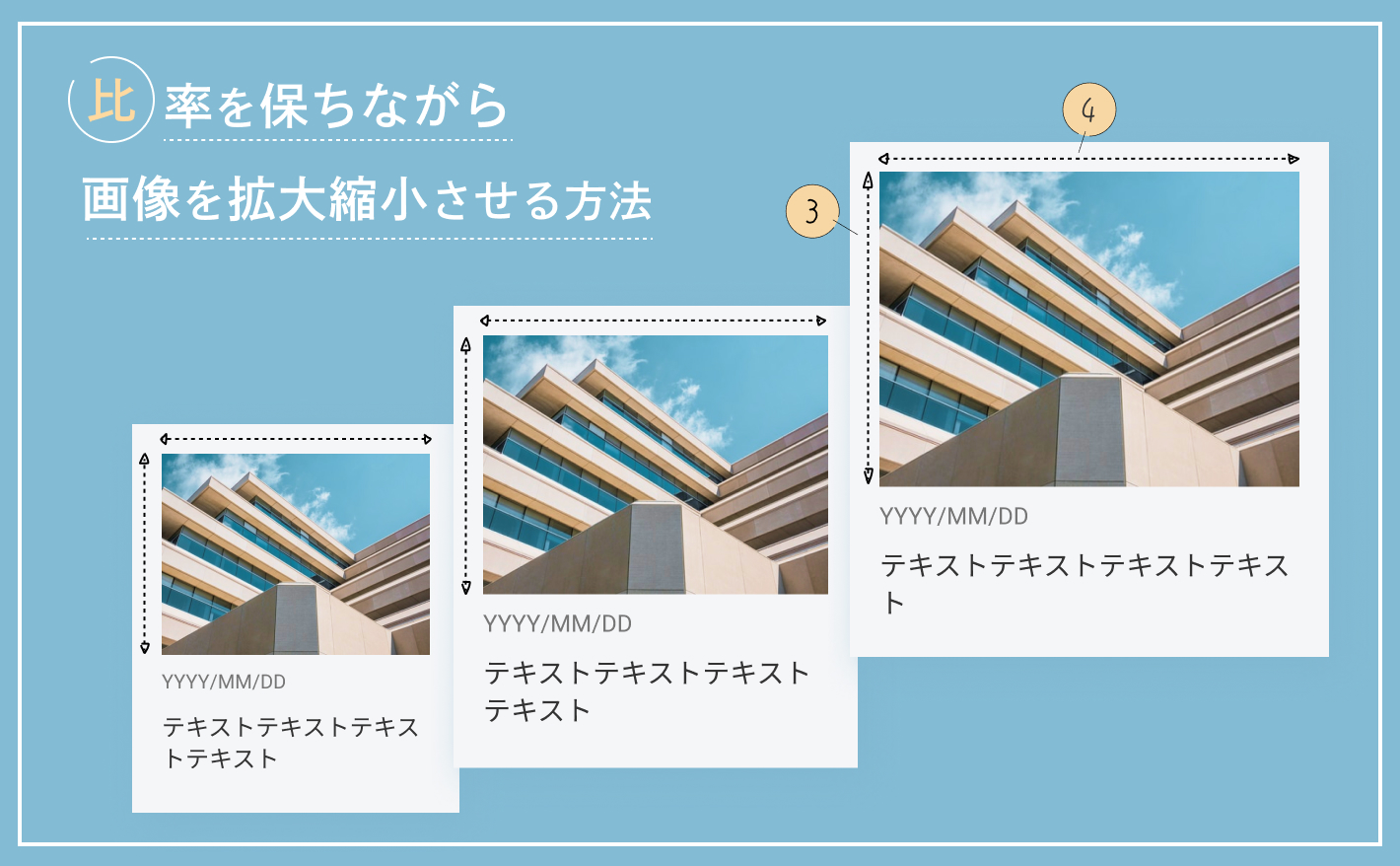
padding-topを%で指定し、画像表示領域は比率を保って拡大縮小されるようになっています。
これについてよくわかない方は以下の記事を参考にしてください。
比率を保ちながら画像を拡大縮小させる方法
その表示領域を親要素として(position:relativeにして)、imgタグをposition:absolute;にし、親要素に対していっぱいに広げます。
しかし、このままだと画像自体の比率が崩れる可能性があるので、object-fitを使用します。
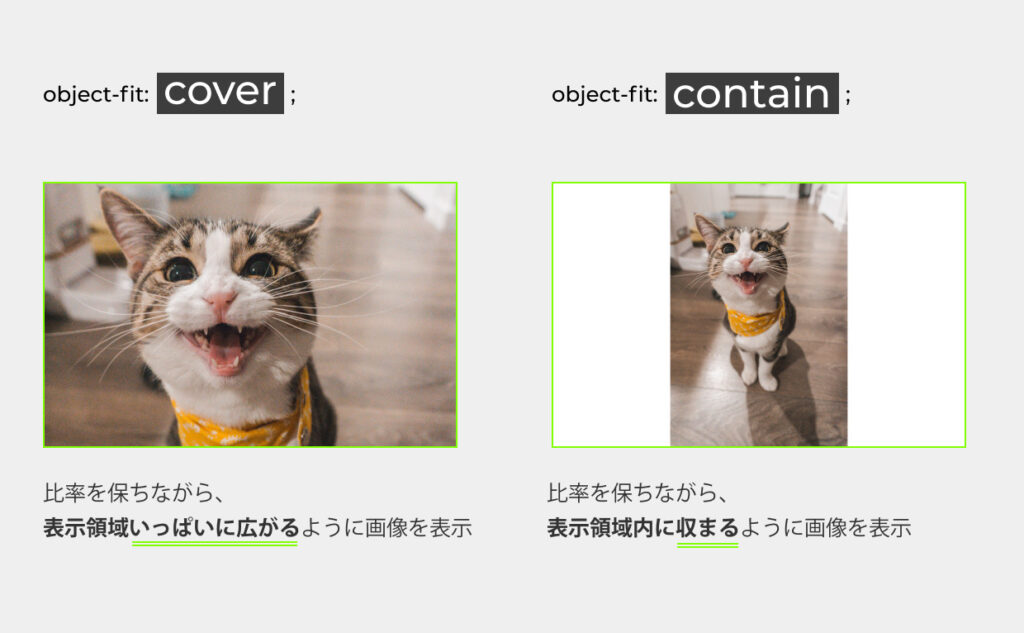
object-fit:cover;は、
画像の比率を保ったまま、表示領域を全部満たすようにして画像を表示させます。
(表示領域から溢れ出た画像はトリミングされ隠れます)
object-fit:contain; は、
画像の比率を保ったまま、表示領域内に画像が全て収まるようにして表示されます。
(画像をすべて見せたいECサイトのコーディングの場合は、containにしましょう)

なお、object-fitはIE非対応です。
IEに対応する場合はポリフィルを読み込む必要があります。
▼参考
https://www.webcreatorbox.com/tech/object-fit