はじめに
「Gulpってなに?」
「便利だと聞くけれどどうやって導入したらいいのかわからない」
そう悩まれているかた多いと思います
何故なら多くの記事が、Gulpのバージョンが古い記述で書かれていたり、Node.jsのインストール方法が違ったりして、初心者にとって、何が正解でどの記事をあてにしたらいいのかわからないからだと思います
ただ、それで挫折して導入をあきらめるのは本当にもったいないと思います
なので、初学者の方や少し勉強された方、これから導入を考えている方に向けてこの記事を書きたいと思います
Gulpは最新の4系で、gulpfile.jsの書き方も最新のものとなっています
また、Sass公式推奨のDart Sassで記述しているので安心して読み進めていただけます
Gulpとは?
簡単にGulpについて説明します
Gulpを使うと以下の作業を全部自動化してくれます(本当はもっとあります)
- Sassのコンパイル
- CSSの圧縮
- ファイルを編集したら即座にブラウザを更新して反映する自動リロード(ブラウザシンク)
- ベンダープレフィックスの自動付与
- 画像の自動圧縮
- Babelを使用したJSのコンパイル
- webpackと一緒に使ってJSをバンドルして圧縮する
上記の1~4だったらVsCodeのLive Sass Compilerで事足りるでしょう
ただ、5~7に関してはどうでしょうか?
5はTinyPNGで圧縮する方が多いのではないでしょうか
また、6、7に関してはLive Sass Compilerでは無理で、別のプラグインを入れなければいけません
こういった理由からLive Sass Comilerだけでは限界があり、Gulpを導入するメリットがあるといえます
また、Live Sass Compilerはエディタに依存するプラグインなので共同開発には向いていません(みんながVsCodeを使っているわけではないということです)
一方Gulpは、これから紹介するpackage.jsonとgulpfile.jsを共有さえすれば同じ環境設定で開発を行うことができるというメリットがあります
このような理由から、共同開発することが多い企業とお仕事を考えてるかたは必ずマスターしておかなければいけないものになります
環境構築
さて、Gulpを導入するメリットがわかったところでいよいよ環境構築をはじめていきます
少し長くなりますがその分詳しく解説しているので最後までお付き合いください
環境構築に必要なものってなに?
Gulp環境構築に必要なものは以下です
- Node.js
- npm
- gulp
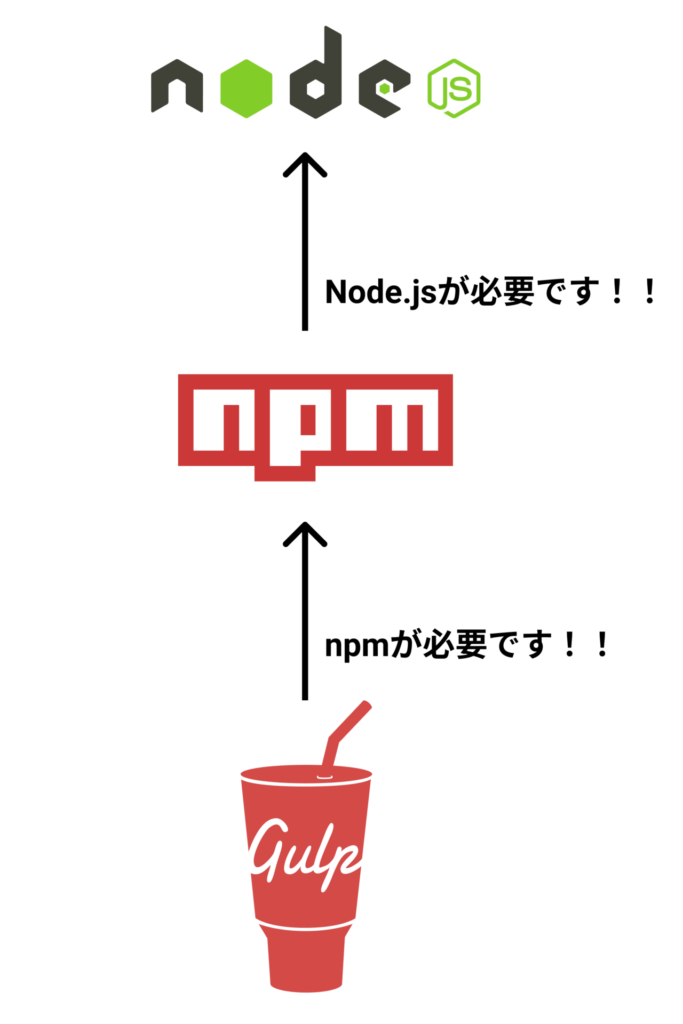
gulpをインストールするためには、npmが必要で、
npmを使うためにはNode.jsが必要なので、Node.js → npm → gulp という順番でインストールしていくことになります

Node.jsをインストールの前に…
まずはNode.jsをインストールしたいところなのですが、ちょっと待ってください
Node.jsをインストールするために、公式サイトからインストールしてもいいのですが、今後のことも考えてバージョン管理ツールを利用したインストールを行います
こうすることで、案件ごとにNode.jsやnpmのバージョンを切り替えることが可能になるのでより柔軟に対応することができます
バージョン管理ツールはOSごとに異なります
Windowsの場合、Nodistかnvmがありますがこの記事ではnvmを使います
(実はずっとNodistを使っていたのですがどうやらやめたほうがいいらしいのでnvmを採用することにしました)
(2022.10.21追記)
最近筆者はVoltaというものを使っています。nodebrewなどと同じバージョン管理ツールなのですが、こちらのほうが導入が簡単でおすすめです。
Node.jsのバージョン管理にVoltaを推したい
バージョン管理ツールをインストールする
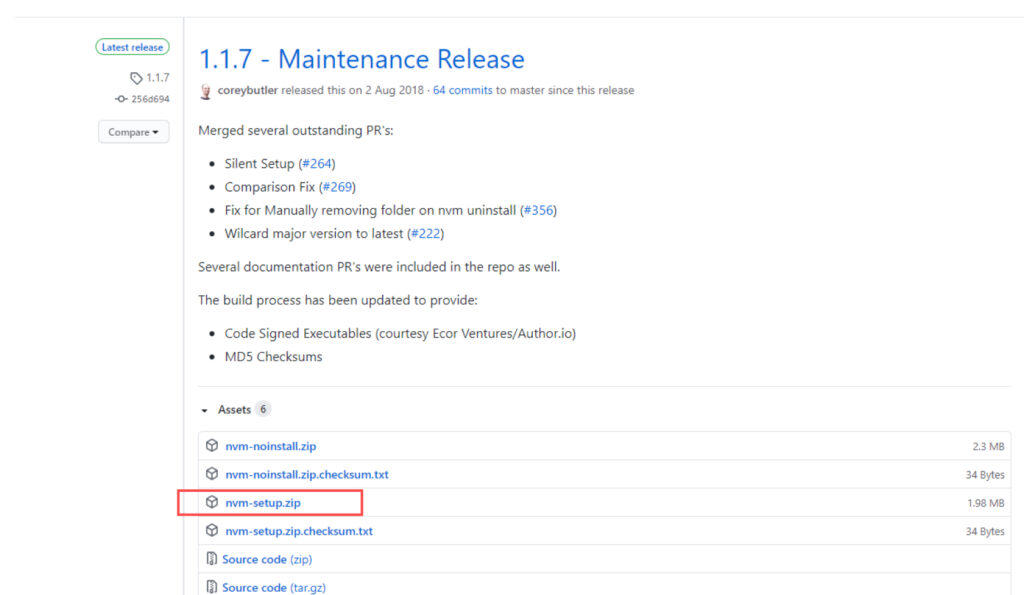
まず、GitHubにアクセスします
https://github.com/coreybutler/nvm-windows/releases
次に、以下赤枠のnvm-setup.zipをクリックしてダウンロードします
ダウンロードができたらzipファイルを解凍します
(クリックすると別タブで開きます👇)

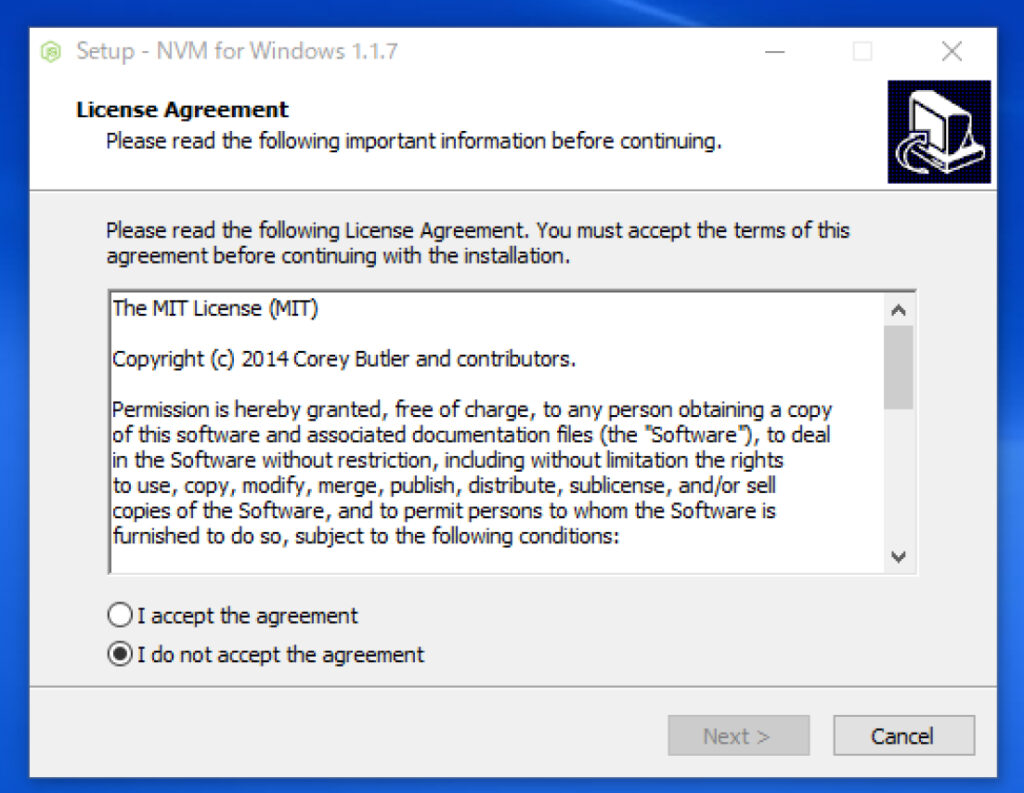
解凍が終わったら、nvm-setup.exeをクリックします

すると以下のインストーラーが立ち上がるので全て「Next」で進んでください

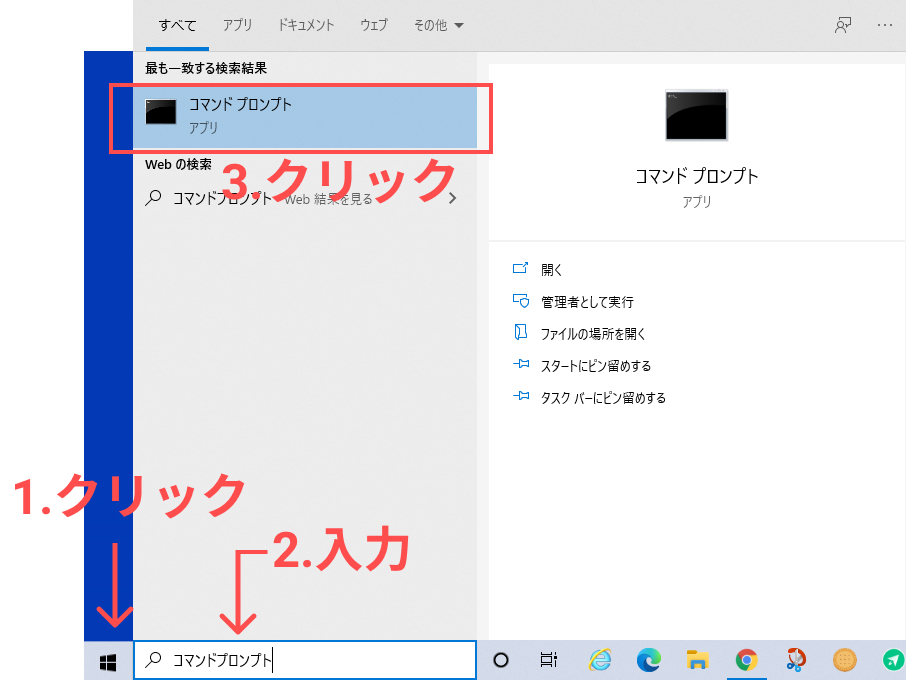
次に、コマンドプロンプトを立ち上げてnvmがインストールできたか確認しましょう
立上げかたは、windowsのマークを押し、「コマンドプロンプト」と入力します

立ち上がったら以下赤枠部分に「nvm -v」と入力しEnterを押します

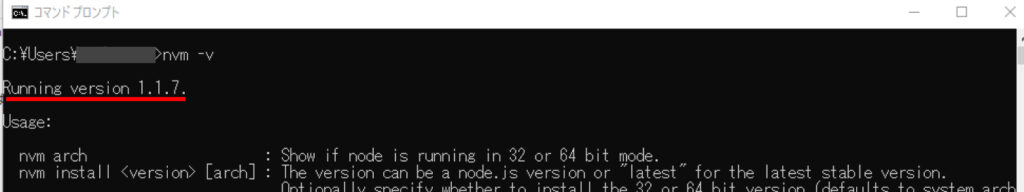
以下赤線部分のようにバージョンが出力されればOKです

Node.jsをインストールする
コマンドプロンプトで「node -v」と入力して、何かバージョン情報が出たときは、Node.jsを完全に削除していただく必要があります。
詳しくは以下の記事を参考にしてください。
https://dev.classmethod.jp/articles/completely-uninstall-nodejs-from-windows/
次にNode.jsをインストールします。
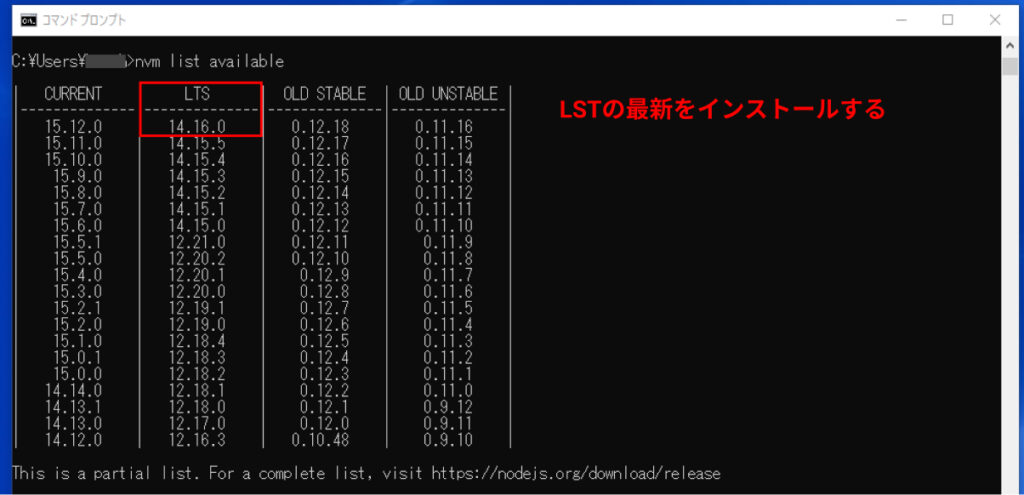
先ほど開いたコマンドプロンプトで「nvm list available」と入力すると
現在インストール可能なNode.jsのバージョンリストが表示されます
nvm list available
上記の通り、色々バージョンがありますが、LTSの最新版をインストールします
インストールするためには以下のコマンドを打ちEnterキーを打ちます
nvm install 14.16.0インストールが始まるのでしばらく待ちます

インストールが終わったら、
インストールしたNode.jsを使用するために以下コマンドを打ちEnterを押します
※「このアプリがデバイスに変更を求めることを許可しますか」
といったポップアップが出た場合は許可してください
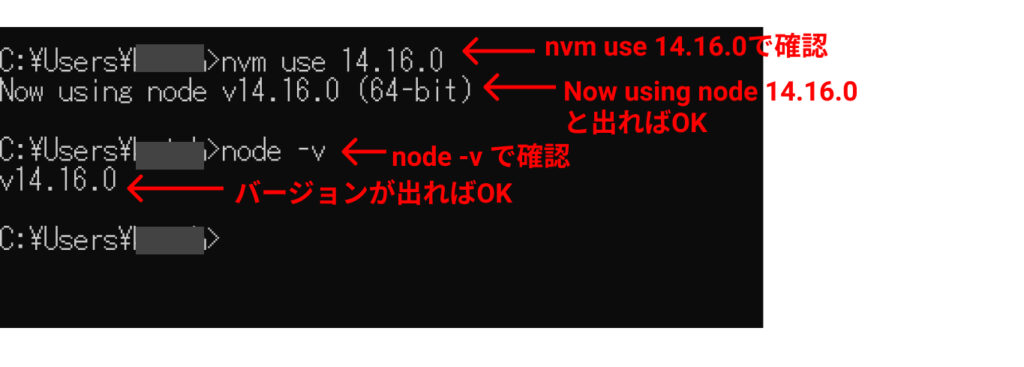
nvm use 14.16.0これで「Now using node 14.16.0」でればOKです
念のため、ちゃんとNode.jsを使えるか
以下コマンドを打ち込んで確認します
node -vこれでバージョンが出力されていればOKです

npmをインストールする
gulpを使うためにはNode.jsとnpmが必要です
冒頭でも以下のようにお伝えしましたね
gulpをインストールするためには、npmが必要で、
npmを使うためにはNode.jsが必要なので、Node.js → npm → gulp という順番でインストールしていくことになります。
実はnpmは、Node.jsをインストールした段階で自動でインストールされています
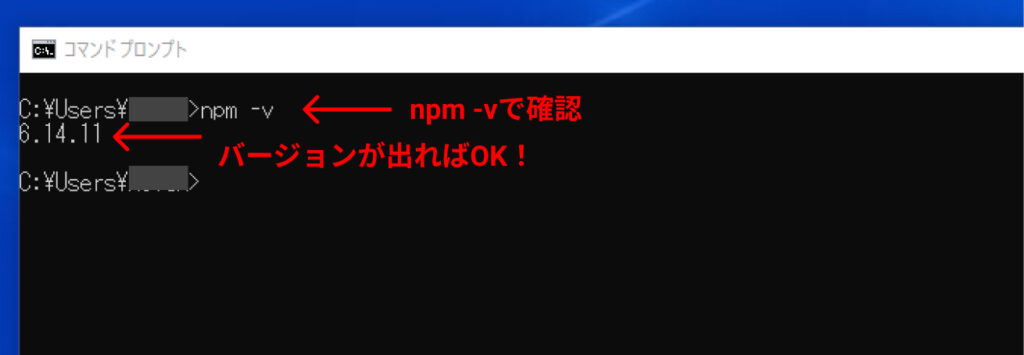
コマンドプロンプトで以下のコマンドを入力してみてください
npm -v
すると、以下のようにv6.14.11とバージョンが表示されるかと思います

これでGulpを使用する環境がととのったことになります
いよいよGulpをつかってみる
さて、Gulpを使うための素材が集まったのでいよいよGulpをインストールしていきます
テストフォルダの作成&cdで移動
まずデスクトップなど適当な場所に、適当な名前のフォルダを作り、ご使用のエディタで開いてください
今回僕は「gulp-test」というフォルダをデスクトップに作成し、VsCodeで開いています
(👇クリックしたら別タブで開きます)

次に、コマンドプロンプトを起動し、cdコマンドでgulp-testを作った場所まで移動します
cdというのはChange Directoryの略で、フォルダーの階層を移動するコマンドです
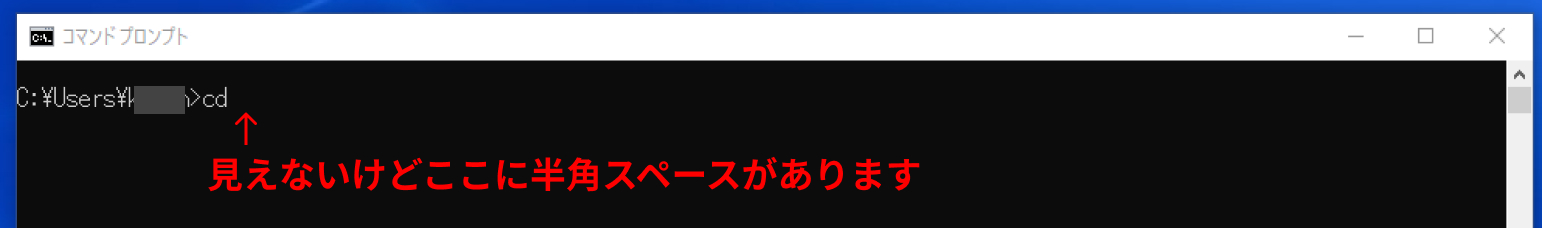
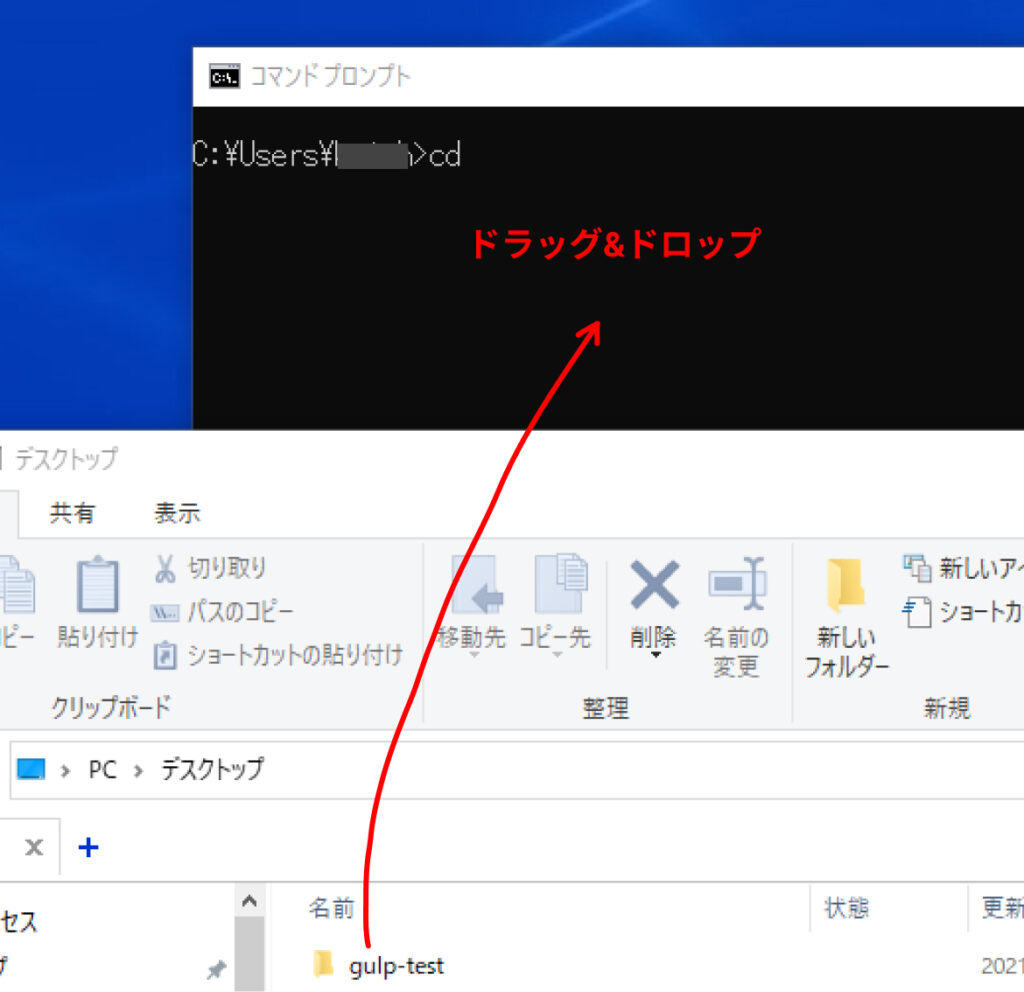
コマンドプロンプトでcd+半角スペースと入力したあと、

エクスプローラーを開き、先ほど作成したフォルダをコマンドプロンプトにドラッグ&ドロップします

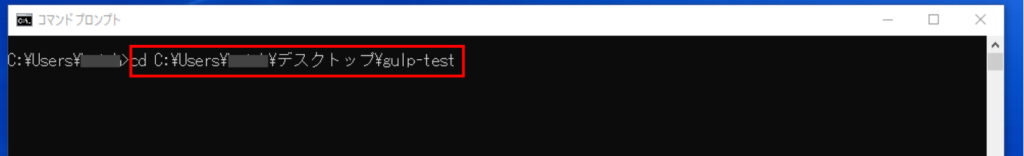
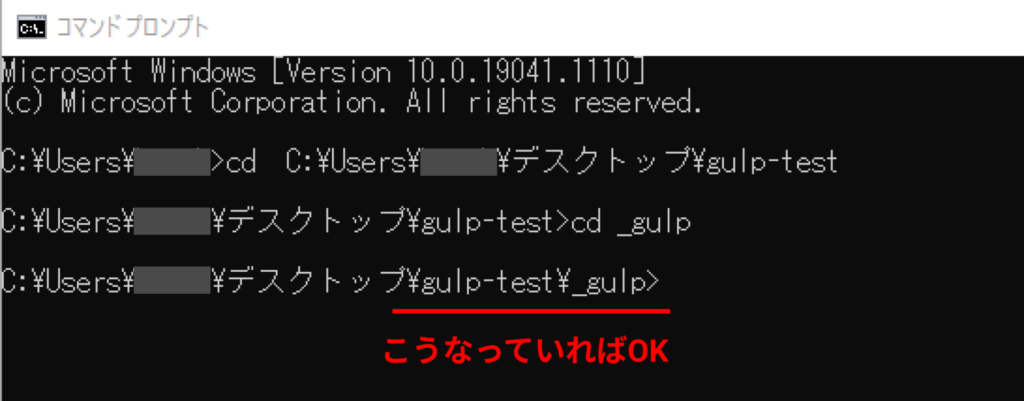
そうすると以下の赤枠のようになるのでこの状態でEnterを押します

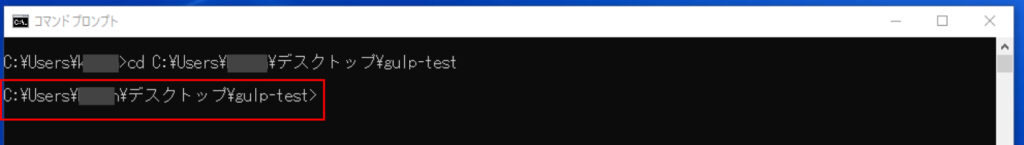
すると、以下の赤枠のようになっているかと思います
これで「gulp-testにcdした」ということになります

余談:cdをもっと簡単にやる方法
ちなみに、cdをもっと簡単にやる方法があります
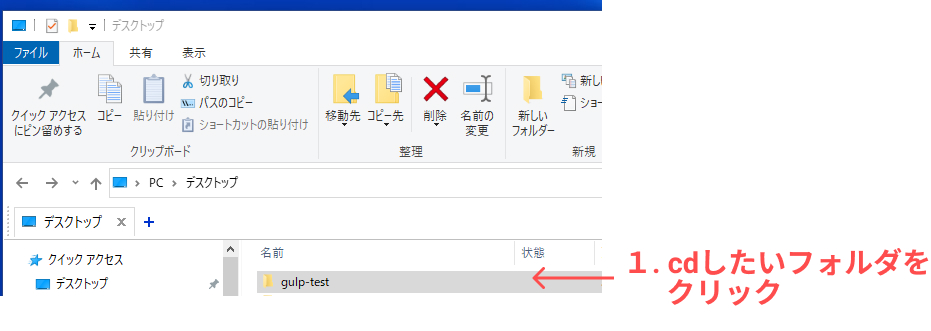
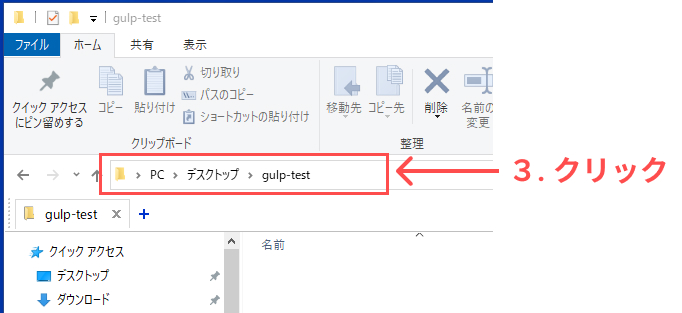
1. エクスプローラーを立ち上げ、cdしたいフォルダをクリックします

2. 以下赤枠をクリックします

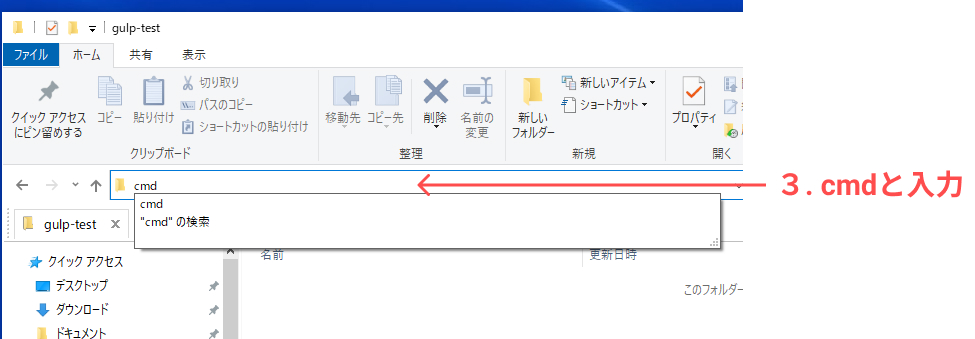
3. 「cmd」と打ち込みEnterを押します

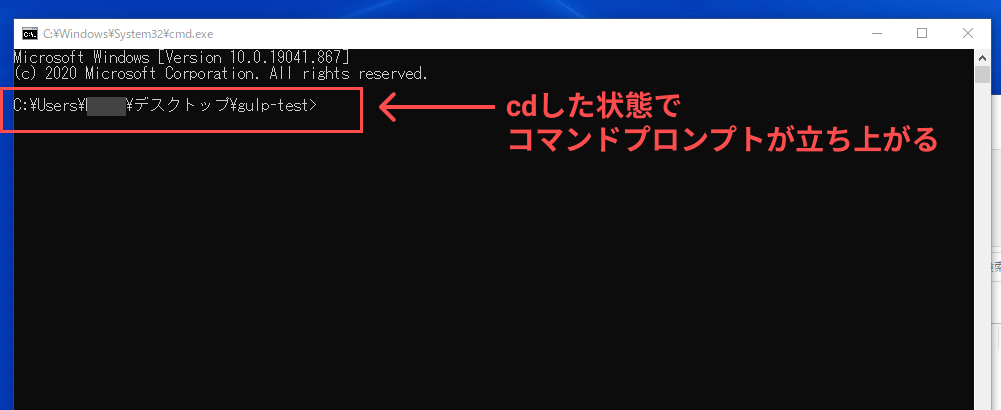
すると、cdしたいディレクトリに移動した状態でコマンドプロンプトが開きます
いちいちドラッグアンド&ドロップする手間が省けるのでこのやり方をオススメします

package.jsonの作成
gulp-testにcdできたら、次はpackage.jsonを作成します
package.jsonはプロジェクトの設定情報を記述した重要なファイルになります
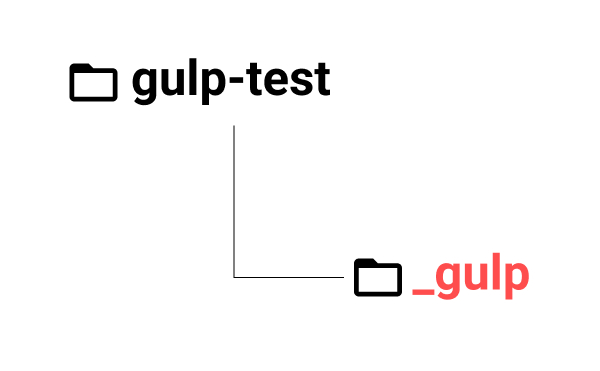
今後のフォルダ構成のことを考慮して、gulp-testフォルダの直下に_gulpフォルダを作成してください

作成できたら、_gulpフォルダにcdしてください
cdの仕方は、先ほどgulp-testに移動したコマンドプロンプト上で、以下のコマンドを打てばOKです
(※もしコマンドプロンプトを閉じてしまった場合は、再度立ち上げて_gulpフォルダをコマンドプロンプトにドラッグ&ドロップすればOKです)
cd _gulpコマンドプロンプトが以下のようになっていたら_gulpにcdできています

_gulpにcdできたら、その状態のコマンドプロンプトで以下のコマンドを実行してあげます
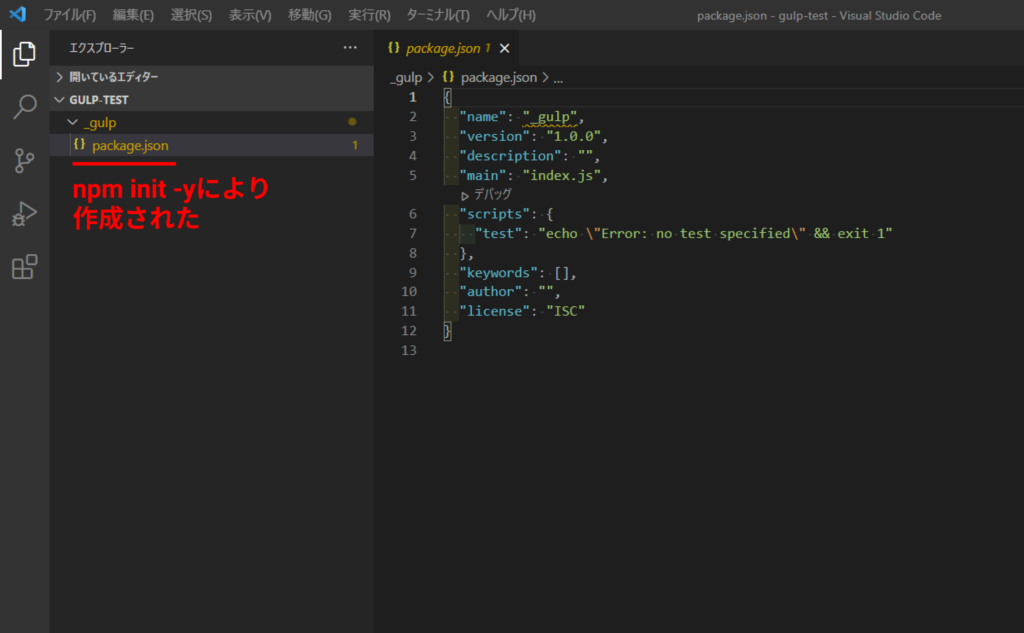
npm init -yすると_gulpフォルダにpackage.jsonというファイルができているはずです

gulpでSassコンパイルに必要なものインストール!
ついに、gulpをインストールします!
SassをGulpでコンパイルするためには次の2つのモジュールが必要です
- gulp(Gulp本体)
- gulp-dart-sass(※Sassをコンパイルするためのプラグイン)
※このほかにもgulp-sassというものがあり、それをインストールしている記事がありますが、それだとNode Sassという昔の記述方法になってしまいます
Sass公式で推奨されているのはDart Sassなので最新の書き方にするためgulp-dart-sassを採用しています
また、そのほかにもいくつか便利で必要なものがあるのでインストールします
- gulp-plumber(エラーが発生しても強制終了させないためのプラグイン)
- gulp-notify(エラー発生時やコンパイル成功時にアラートを出力するためのプラグイン)
- browser-sync(ブラウザリロードするためのプラグイン)
さて、これらをインストールするために
さきほどのコマンドプロンプトに戻ります(一度閉じてしまった人は再度作成したフォルダにcdした状態で開いてください)
コマンドプロンプトで以下コマンドを入力しEnterを押します
npm i gulp gulp-dart-sass gulp-plumber gulp-notify browser-syncするとなにやらインストールが始まりまるのでしばらく待ちます
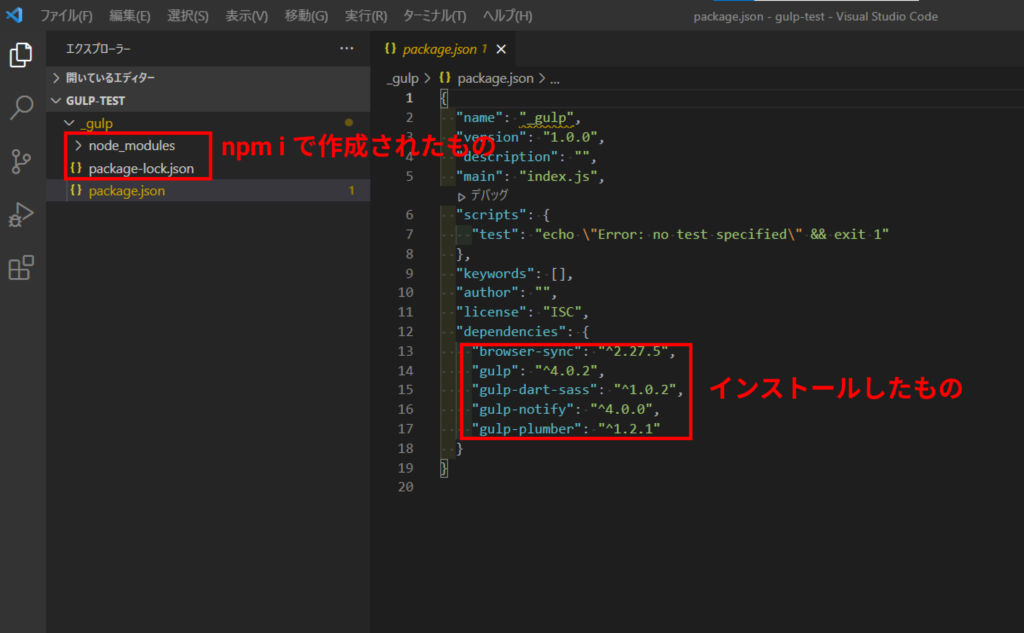
インストールが終わったらエディタに戻り、package.jsonを確認してみましょう

先ほどまではなかったgulpやgulp-dart-sass、gulp-plumber 、gulp-notify 、browser-syncがありますね!
また、node_modulesとpackage-lock.jsonも新たに生成されています
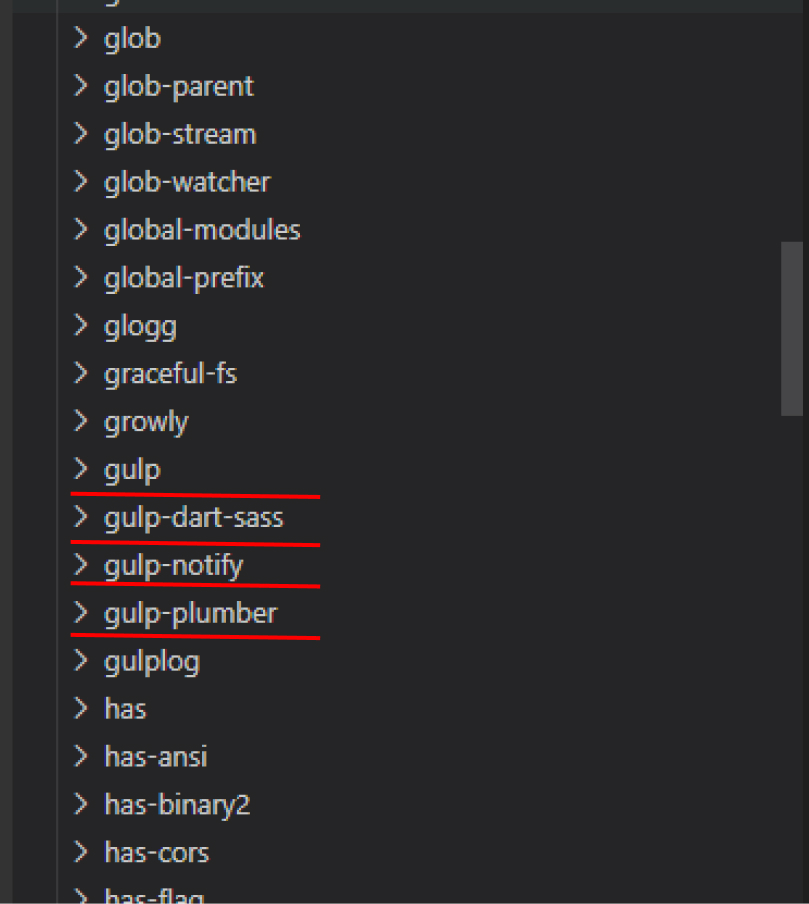
node_modulesにはpackage.jsonに記述された内容をもとにインストールされたモジュールの実態が格納されています
たとえば、インストールしたgulpやgulp-dart-sassなども見つけることができます

package.jsonさえあれば、npm iコマンドを叩くだけで、node_modulesおよびpackage-lock.jsonが生成されます。
そのため、node_modulesとpackage-lock.jsonはGitで管理しないということを覚えておいてください(特にnode_modulesはめちゃくちゃファイルが重いので…)
つまり、第三者に自分と同じ環境に設定して開発をおこなってほしい場合は、package.jsonと、このあと紹介するgulpfile.jsさえ共有すればいいということです
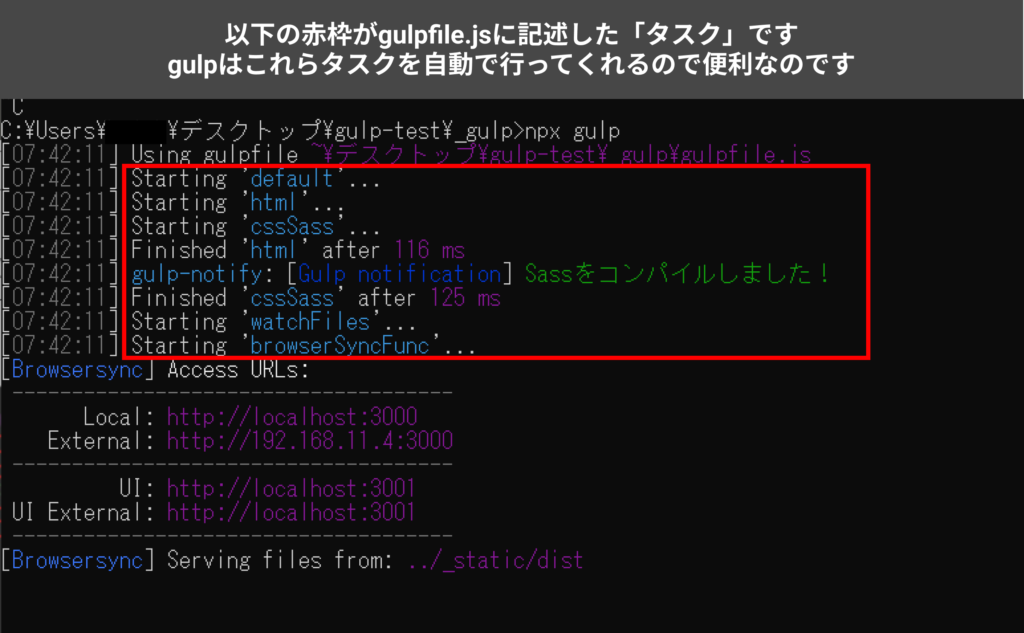
タスクを作成する!
タスクとは、冒頭でも記述しましたが例えば以下のようなものです
- Sassのコンパイル
- CSSの圧縮
- ファイルを編集したら即座にブラウザを更新して反映する自動リロード(ブラウザシンク)
- ベンダープレフィックスの自動付与
- 画像の自動圧縮
- Babelを使用したJSのコンパイル
- webpackと一緒に使ってJSをバンドルして圧縮する
gulpを使うメリットはこれらタスクを自動化できることでしたね
そのためには、gulpfile.jsファイルを作成し、このファイルに、自動化したいタスクを記述する必要があります
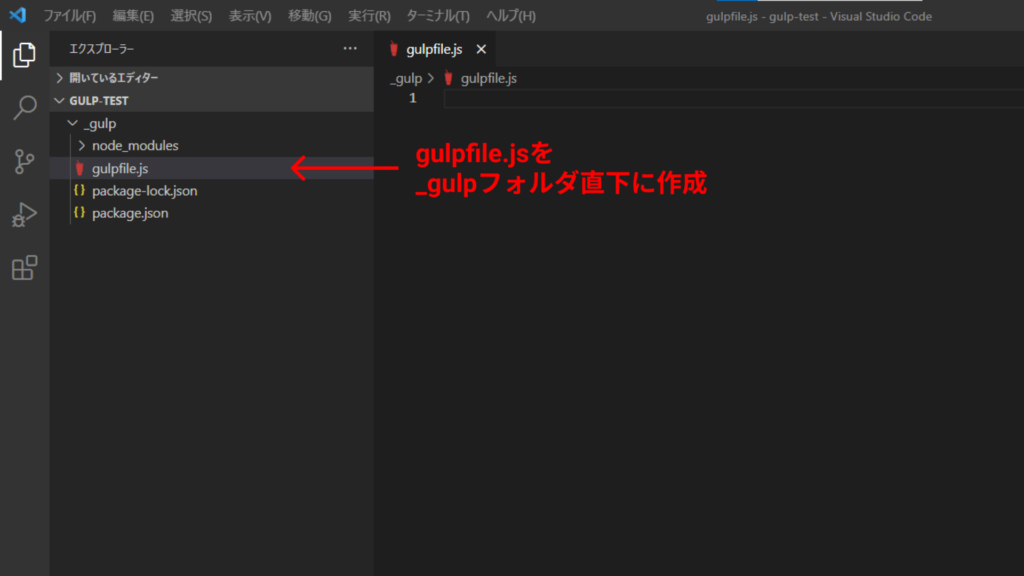
まず、gulpfile.jsを、先ほど作成した_gulpフォルダの直下に作成してください

つづいて、先ほどインストールしたgulp、gulp-dart-sass、gulp-plumber 、gulp-notify 、browser-syncを読み込み、タスクを作成していきます
ひとまず以下をgulpfile.jsにコピペしてください
const gulp = require('gulp');//gulp本体
//scss
const sass = require('gulp-dart-sass');//Dart Sass はSass公式が推奨 @use構文などが使える
const plumber = require("gulp-plumber"); // エラーが発生しても強制終了させない
const notify = require("gulp-notify"); // エラー発生時のアラート出力
const browserSync = require("browser-sync"); //ブラウザリロード
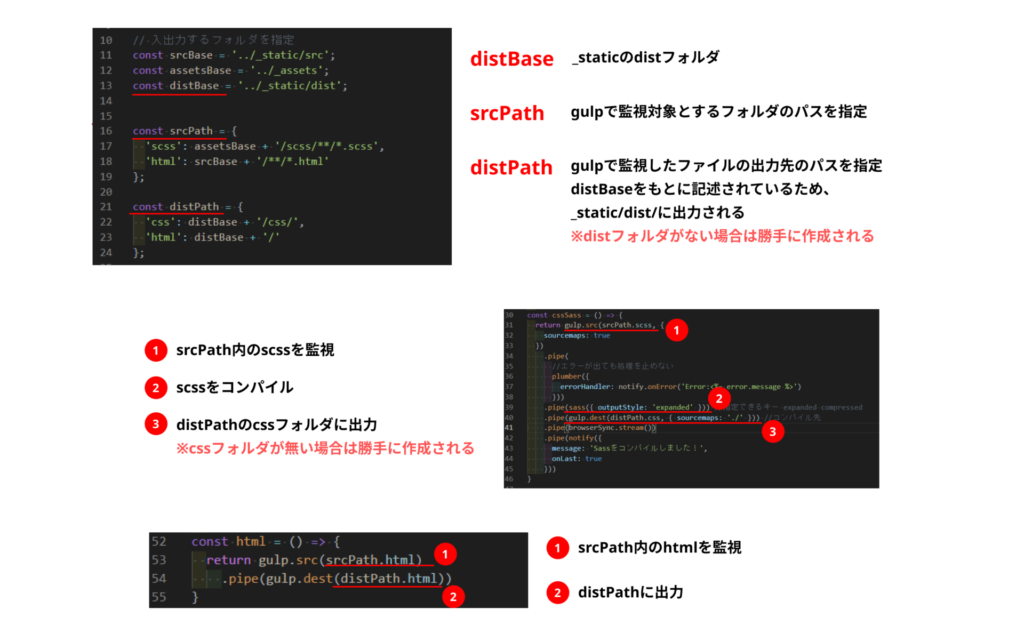
// 入出力するフォルダを指定
const srcBase = '../_static/src';
const assetsBase = '../_assets';
const distBase = '../_static/dist';
const srcPath = {
'scss': assetsBase + '/scss/**/*.scss',
'html': srcBase + '/**/*.html'
};
const distPath = {
'css': distBase + '/css/',
'html': distBase + '/'
};
/**
* sass
*
*/
const cssSass = () => {
return gulp.src(srcPath.scss, {
sourcemaps: true
})
.pipe(
//エラーが出ても処理を止めない
plumber({
errorHandler: notify.onError('Error:<%= error.message %>')
}))
.pipe(sass({ outputStyle: 'expanded' })) //指定できるキー expanded compressed
.pipe(gulp.dest(distPath.css, { sourcemaps: './' })) //コンパイル先
.pipe(browserSync.stream())
.pipe(notify({
message: 'Sassをコンパイルしました!',
onLast: true
}))
}
/**
* html
*/
const html = () => {
return gulp.src(srcPath.html)
.pipe(gulp.dest(distPath.html))
}
/**
* ローカルサーバー立ち上げ
*/
const browserSyncFunc = () => {
browserSync.init(browserSyncOption);
}
const browserSyncOption = {
server: distBase
}
/**
* リロード
*/
const browserSyncReload = (done) => {
browserSync.reload();
done();
}
/**
*
* ファイル監視 ファイルの変更を検知したら、browserSyncReloadでreloadメソッドを呼び出す
* series 順番に実行
* watch('監視するファイル',処理)
*/
const watchFiles = () => {
gulp.watch(srcPath.scss, gulp.series(cssSass))
gulp.watch(srcPath.html, gulp.series(html, browserSyncReload))
}
/**
* seriesは「順番」に実行
* parallelは並列で実行
*/
exports.default = gulp.series(
gulp.parallel(html, cssSass),
gulp.parallel(watchFiles, browserSyncFunc)
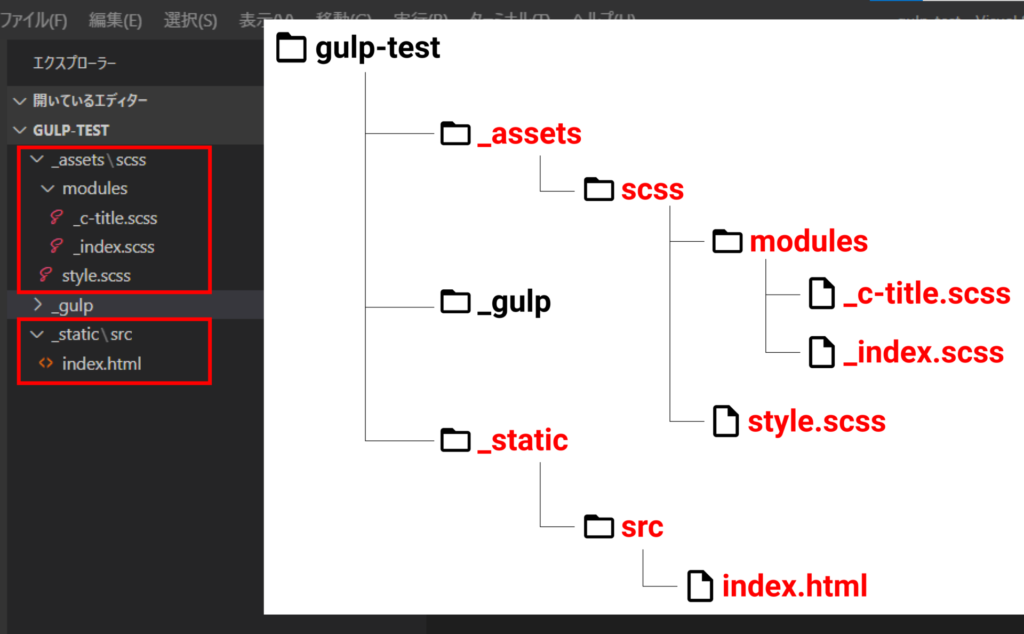
);そして、gulp-test直下に、以下の構成になるようにフォルダおよびファイルを作成してください
※赤文字のものが作成するフォルダ・およびファイルです

作成した各ファイルには以下をコピペしてください
👇index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのGulp</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h1><span>Hello Gulp!</span></h1>
</body>
</html>👇modeles > _c-title.scss
h1 {
color: blue;
span {
display: flex;
align-items: center;
position: relative;
&::before,&::after {
content: '';
display: block;
width: 30px;
height: 2px;
background-color: green;
}
&::before {
transform: rotate(45deg);
}
&::after {
transform: rotate(-45deg);
}
}
}👇modules>_index.scss
@use './c-title';👇style.scss
@charset "UTF-8";
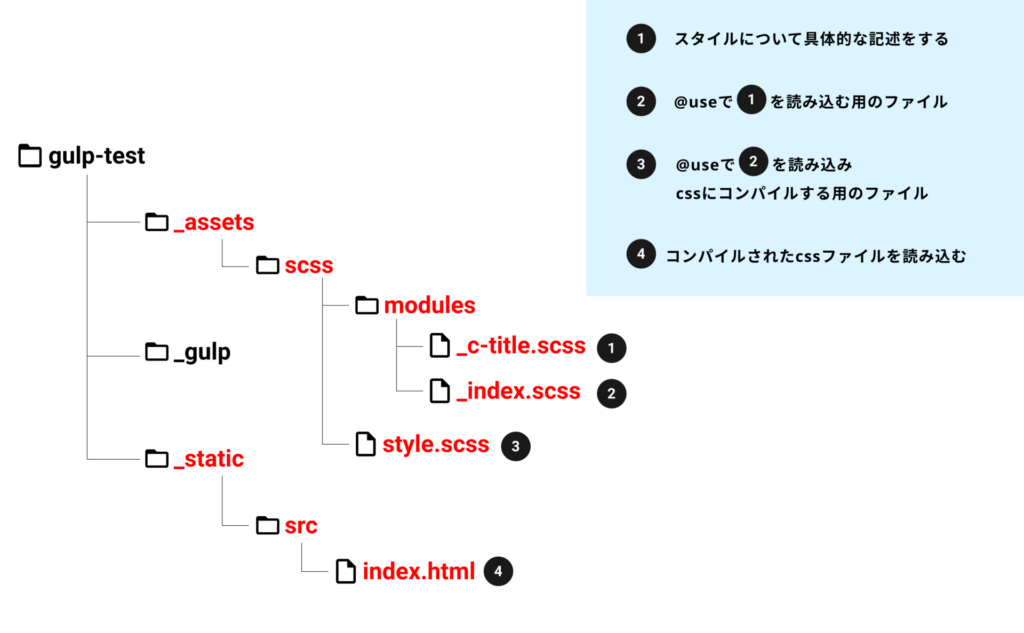
@use './modules/index';いきなり何をやっているのか混乱するかと思うので少しだけ図で説明します
各ファイルの関係性は以下のようになっています

Node Sassという昔の書き方だと、分割したファイルをインポートする際に@import構文を使用しますが、Sass公式推奨のDart Sassだと@use構文で記述します
もし、modulesフォルダに、例えば_c-button.scssファイルを追加したい場合は、modules>_index.scssに以下のように追記していけばOKです
なぜなら、style.scssでこのファイルを読み込んでいるからです
@use './c-title';
@use './c-button';※こういった、小さな単位のファイルを1つに集約しているファイル(場所)をエントリポイントなどといったりするので覚えておきましょう
今回だとstyle.scssがエントリポイントです
いよいよgulpを起動!
いよいよgulpを起動させます!
gulp-testフォルダの_gulpフォルダに移動した状態のコマンドプロンプトに戻り、以下コマンドを打ってEnterを押してください
npx gulpすると以下のようにコマンドがズラズラと走り、localhost(ローカルホスト)が立ち上がります

localhostが立ち上がりましたね!!

なお、もしうまくいかずlocalhostが立ち上がらないという方は、ここまでで作成したファイルをまとめたzipファイルを以下よりダウンロードしてください
ダウンロードが完了したらzipを解凍し、余談:cdをもっと簡単にやる方法の手順に従ってコマンドプロンプトを起動し、_gulpフォルダに移動してからnpm iをした後、npx gulpを打ち込んでください
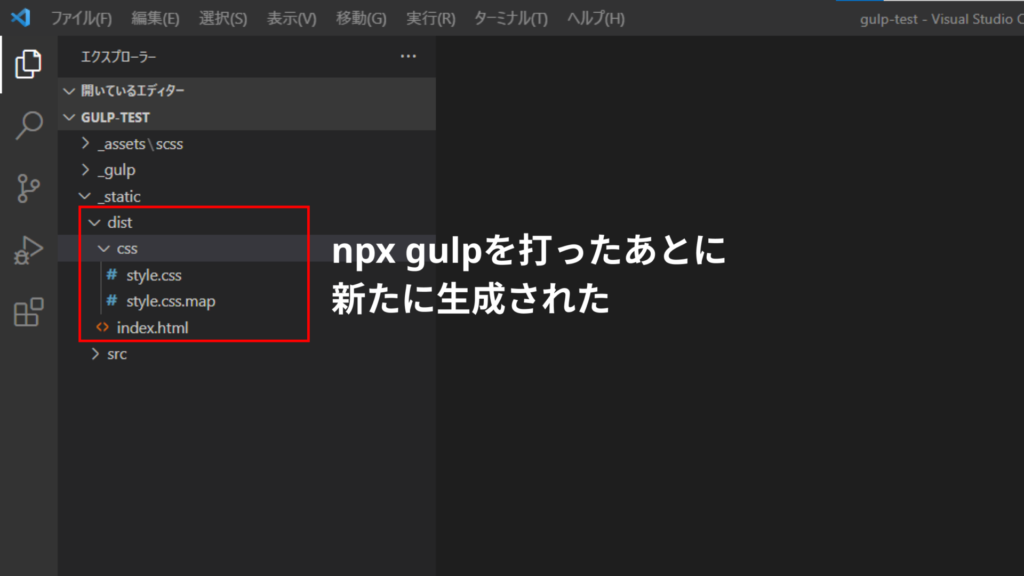
distフォルダについて
エディタに戻ると、「dist」というものが新たに作成されています

このフォルダの中に、gulpによってコンパイルされたcssファイルや、srcフォルダに作成したindex.htmlが出力されています
このように勝手に生成される理由は、gulpfile.jsの以下の部分に、distフォルダに出力するように記述しているからです
気になる方はこの部分を変更してみてください^^
ただ、gulpfile.jsを変更したらコマンドプロンプトの処理をCtrl+Cで一度止め、再度npx gulpと打たないといけないのでそこだけ注意してください
(👇クリックすると別タブで開きます)

なぜこのようにしているかというと、
最終的にdistフォルダに出力することで、お客様に納品したりサーバーにアップするのはdistフォルダだけになるため、非常に管理がしやすくなるためです
SassやHTMLを編集してみよう
さて、ファイルの変更を検知したらブラウザが更新されるか確認してみましょう!
_c-title.scssを開き、h1のcolorをblueからredに変えてCtrl+Sで保存してみます
すると、コマンドプロンプトに「Sassをコンパイルしました!」とメッセージが出力されます

ブラウザを確認すると、redになっていますね!
もしならない場合は、どこか記述が間違っている可能性があります
コマンドプロンプトに戻るとエラー内容が出力されていますのでそちらを参照して修正してください

次に、HTMLも編集してみましょう(編集するのは_static/srcフォルダ内のindex.html)
適当な文字に変更してCtrl+Sを押してみてください
ブラウザを確認すると変更内容が反映されています

以上で、GulpをつかったブラウザシンクやSassコンパイルができていることを確認することができました
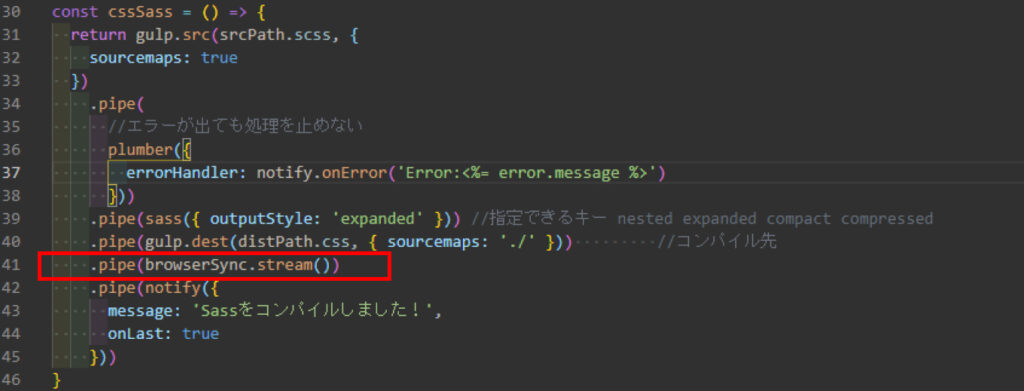
ちなみに、気づいた方がいるかもしれませんが、Sassを編集した際に、ブラウザがリロードしていないのに変更内容が反映されます
これはgulpfile.jsの以下赤枠部分の記述で、ストリームという機能を導入しているからです

なぜこのようにしているかというと、
Sassを編集するたびにブラウザのリロードが走ると、目がちかちかしてストレスだし、ページ下部のスタイルを変更した際に、時々ページトップに戻ってしまうことがあり、いちいち修正したい箇所にスクロールして戻る必要があるからです
なので、このストレスを解消するべくブラウザシンクのストリームというものを導入しています
おわりに
おつかれさまでした
少し長くなりましたが無事に環境構築ができたのではないでしょうか
今回紹介したタスクのほかにも画像自動圧縮機能や、GulpとwebpackとBabelを併用することで、JSのコンパイルやバンドル、圧縮も自動で行うことがきるようになるため、サーバーにアップするファイル容量を各段に小さくすることができます
特に、ファイルの容量はサイトスピードに大きく影響するところなので、大変重要なポイントですよね
とはいえそれら対策のために、都度別のサイトやプラグインで圧縮したりするのは非常に手間です
しかし、Gulpでこれらのタスクを設定して自動化しておけば、意図せずともサイトスピードをあげることが可能になるため非常に効率的です
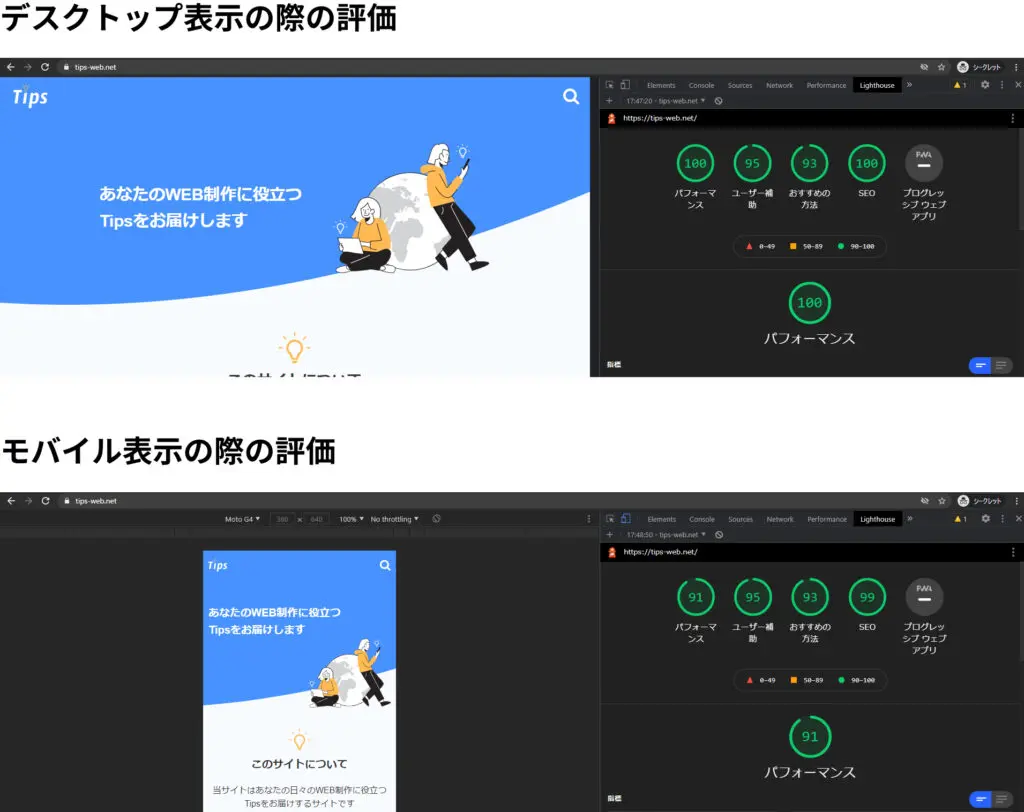
実際、このサイトもそのような設定のもと開発を行いましたが、サイトスピードを狙いにいっていないにも関わらず爆速な結果となりました
以下はGoogleのLighthouseを使用した結果です
(👇クリックしたら別タブで開きます)

このように、Gulpを使うと、開発者もユーザーもハッピーになれるので使わないともったいないですね!
Gulpをよりカスタマイズした内容についてはまた別の記事で紹介したいと思いますので楽しみにしていてください^^
今回デモで使用したファイルは以下よりダウンロード可能です