以下のような、よくあるカード型のコーディングは、簡単なようで実はとても奥が深いです。
ただ単純にデザインの見た目を再現しただけでは不十分で、
いかに“動的”になったときのことを考えてコーディングできているか、がポイントです。

今回はこの、簡単なデザインをコーディングする際に注意すべきポイントを5つまとめたので今後の参考にしてください。
それでは見ていきましょう!
01-商品名が長くなった時を考慮していない
1つめのNG例は、これです。

商品名のエリアの高さを固定(height:30pxなど)していると、商品名が長くなったときにこのようになってしまいます。
商品名の部分は、デザインでは2行ですがあくまでダミーなので、3行以上になったときや1行のときも考慮しましょう。
対策としては、以下のようにするといいでしょう。

個人的には、見た目的に綺麗な、3点リードの方を採用しています。
方法としては、以下のように書くだけで可能です。
.card-title {
display: -webkit-box;
-webkit-line-clamp: 2; // 2行以上になったら3点リード。ここの数字はお好みで調整。
-webkit-box-orient: vertical;
overflow: hidden;
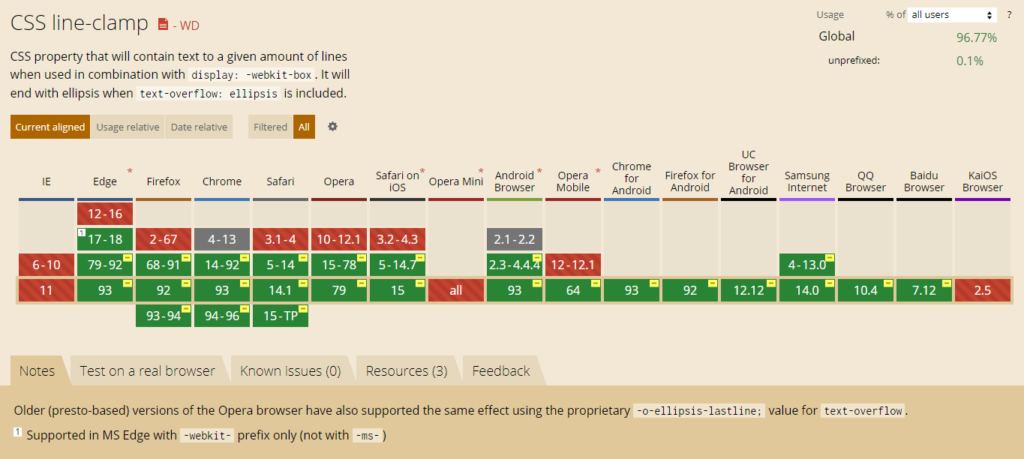
}ただし、line-clampプロパティはIEでは効かないです。。

IEは見捨てるか、Clamp.js を導入すると対応可能っぽいです(僕は使ったことないです)
大事なのは、商品名が長くなっても崩れないことなので、3点リードにこだわる必要はないです。
そのため、IEまで対応するかどうかはクライアントなどと相談して決めるなどの調整が必要かと思います。
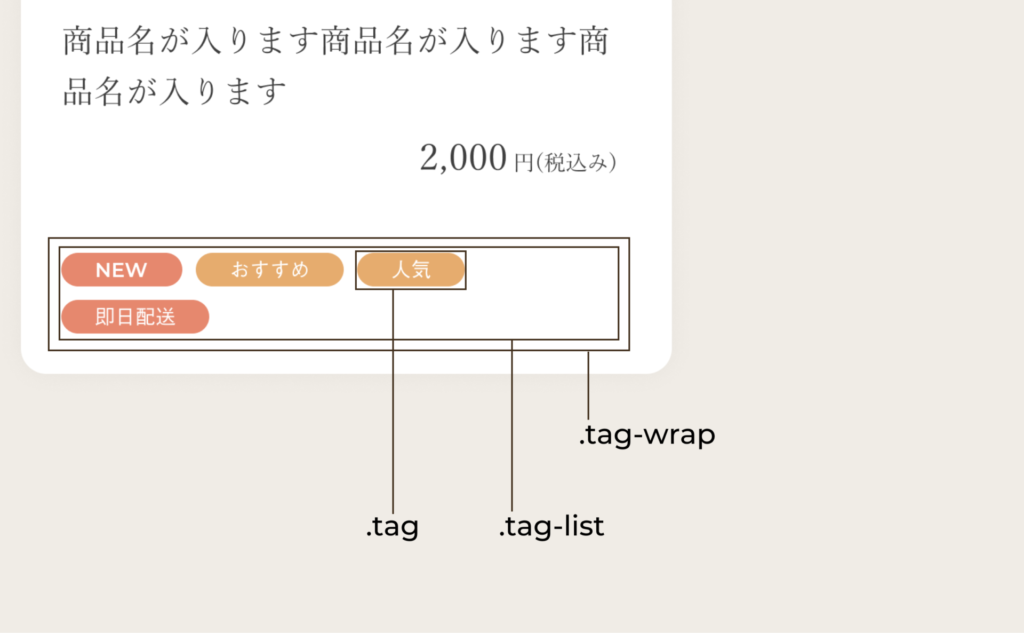
02-タグが増減した時を考慮していない
2つめのNG例は、これです。

デザインでは、タグが3つしかありませんが、実際はタグが0,1,2,…と増減する可能性があります。
対策としては、以下のようにするといいでしょう。

HTML構造は以下のとおりです。

▼HTML
<div class="tag-wrap">
<ul class="tag-list">
<li class="tag">NEW</li>
<li class="tag">おすすめ</li>
<li class="tag">人気</li>
<li class="tag">即日配送</li>
</ul>
</div>▼CSS(SCSS)
.tag-list {
display: flex;
flex-wrap: wrap;
margin-left: -10px;
margin-top: -10px;
.tag {
margin-left: 10px;
margin-top: 10px;
}
}要素1つ1つにmarginを当てて、その分を親要素のネガティブマージンによって相殺するやり方はよくやるので覚えておきましょう
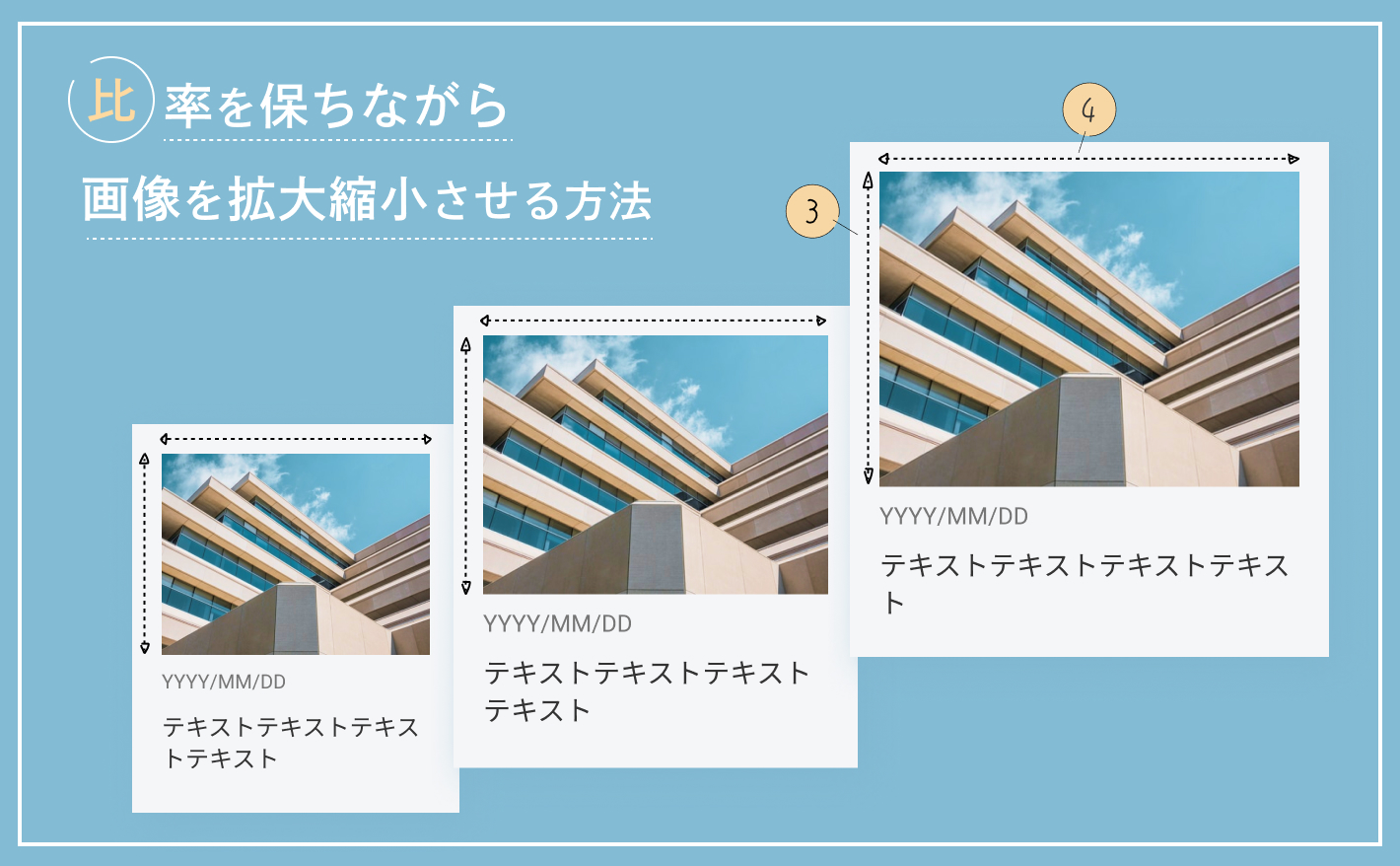
03-画像の大きさが変わることを考慮していない
3つめのNG例は、これです。

よく初心者の方がやりがちなのが、デザインで使用されてる画像をそのままスライスしてimgタグで単純に置いてしまっているパターンです。

ちゃんと画像のサイズが変わってもいい感じに見えるようにコーディングしておきましょう。

▼CSS(SCSS)
.card-img {
padding-top: (3 / 4 * 100%);// 3 / 4の部分はお好みで調整
position: relative;
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;//画像を見切れさせたくない場合はcontain
}
}これについては以下の記事で詳しく解説していますのでよかったら見てみてください^^
僕はよく以下のサイトを使用して色々な画像サイズで試し、いい感じに見えるか確認しています。
(画像がおしゃれなのでおすすめ)
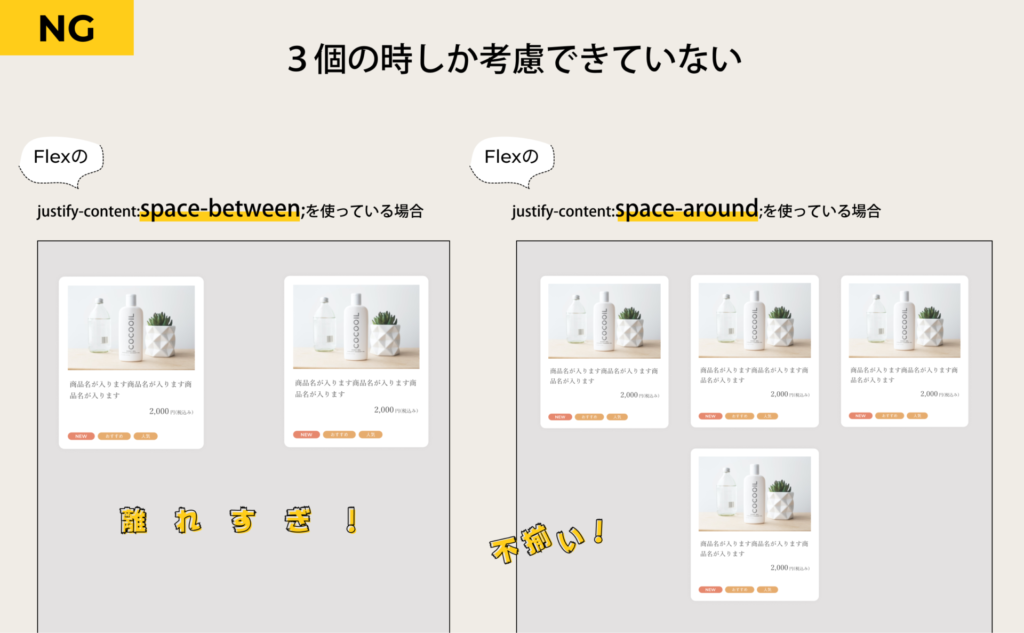
04-カードが増減したときを考慮していない
4つめのNG例は、これです。

対策としては以下のようにするといいでしょう。
(display:gridなどを使用した別のやり方もあります!)

▼CSS(SCSS)
.card-list {
display: flex;
flex-wrap: wrap;
.card-list-item {
width: calc(33% - 20px * 2 / 3);
margin-left: 20px;
margin-top: 20px;
&:nth-child(-n+3) {
margin-top: 0;
}
&:nth-child(3n+1) {
margin-left: 0;
}
}
}5行目の部分の計算式についての説明は以下の通りです。
カードが増減したときを考慮していない:計算式の説明
HTMLは以下の通りです。カード間の余白は20pxです。

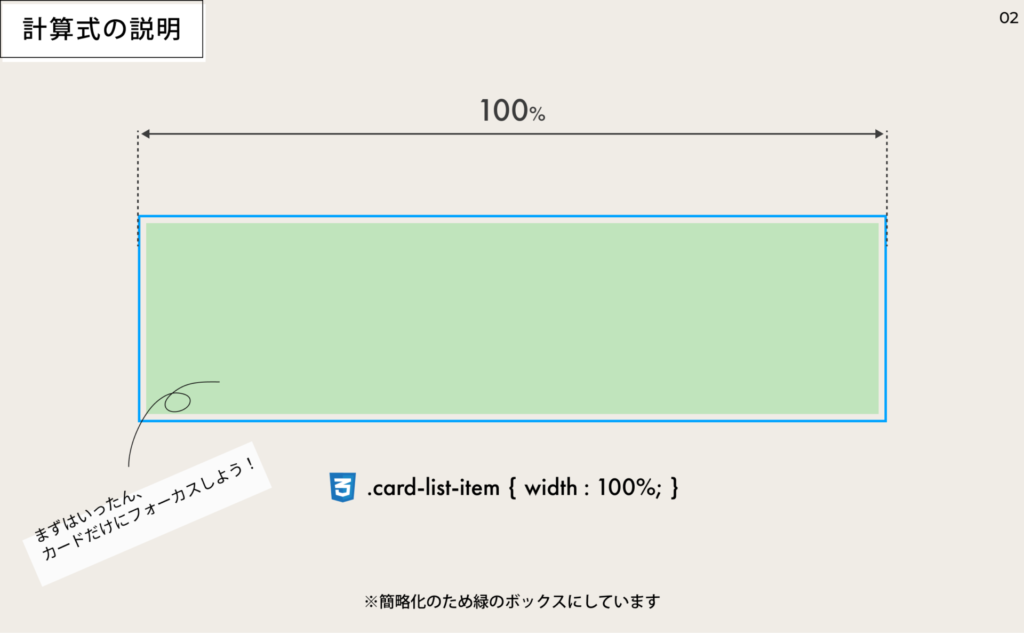
まず、わかりやすいように1つのカードだけに着目します。
1つのカードを親要素いっぱいに広げます。(width:100%;)

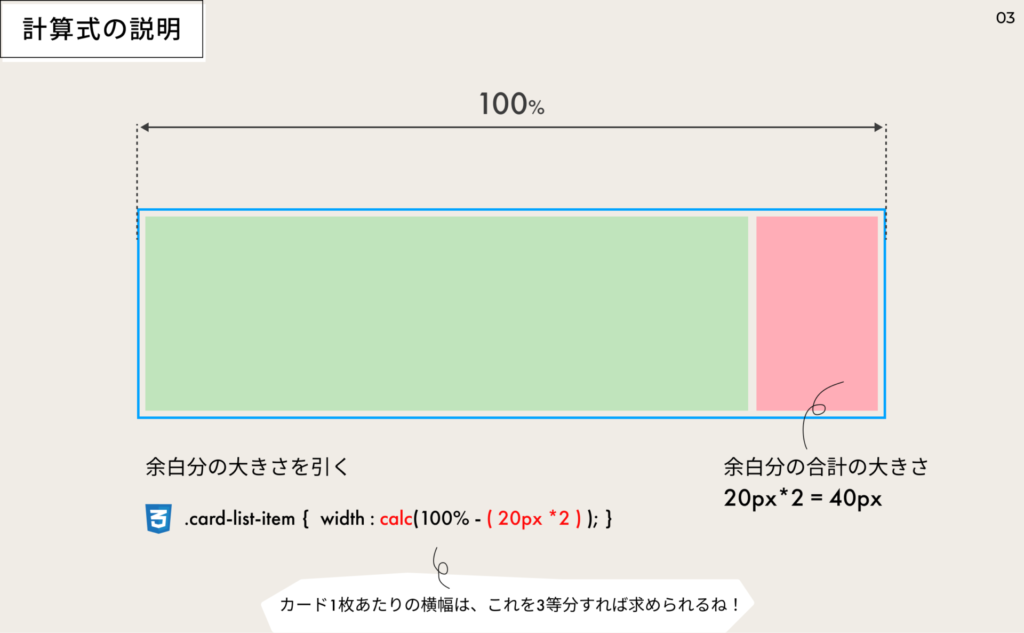
続いて、余白分の合計の大きさ(20px*2=40px)を追加します。
このとき、カード1つの大きさは、先ほどの100%から40px引いた大きさになりますね。
後はその値を3等分してあげれば、カード1つあたりのwidthが求められます。

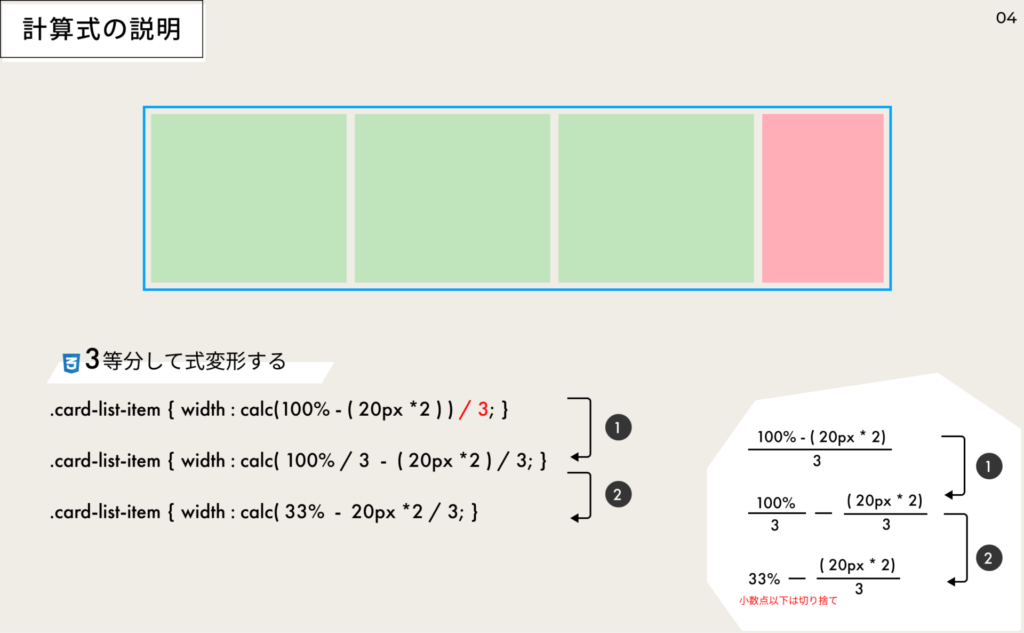
3等分して式変形します。
(ここはもはや単純な数学ですね笑)
100%を3で割ると、33.33333…%になります。
ただ、そのままだとIEで崩れる可能性があるので、小数点以下を切り捨てています。

ここまでは、計算を図式化するために緑と赤のボックスで説明していました。
最後に、このボックスの位置をもともとあった場所に移動させます。
(CSSで移動ということではなく、頭の中のイメージで移動させるってことです)

さあ!ラストのNG例を見ていきましょう!
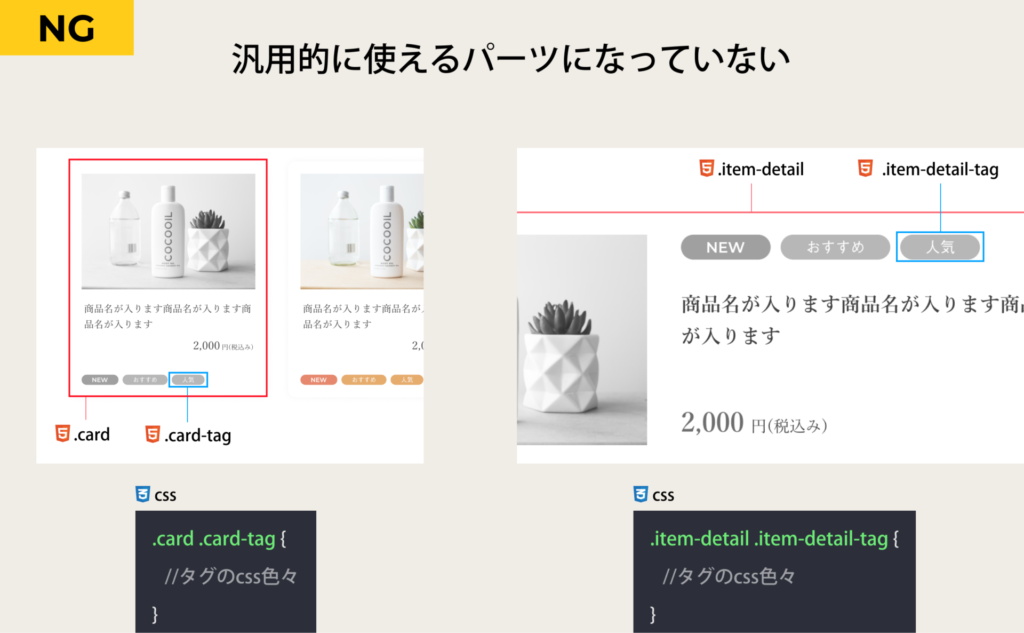
05-汎用的に使えるパーツになっていない
最後のNG例は、これです。

これは、どこがNGかというと、
親要素のクラス名(.cardや.item-detail)でタグのスタイリングを制御してしまっている点です。
全く同じスタイリングなのに、それを2度も3度も書くのは効率が悪いですし、保守性も悪いです。
もちろん、ページごとに微妙にタグの文字のサイズや余白間が変わることはあります。
そういったページごとに変わる部分に関しては、親要素のクラス名(.cardや.item-detail)で変えるようにするといいでしょう。
対策としては、以下のようにします。

どこでも使いまわせるように、.c-tagというクラス名にし、.c-tagクラスを付けさえすればこのスタイリングが当たるようにしておくと良いです。
そして、もしページごとにタグに関してスタイリングを変更したい場合は、親要素のクラス名を使って変更してあげましょう。
余談
紹介した5つのNG例はとてもあるあるです。
そして、これができていないと制作に関わる他の方にとても迷惑をかけることになるので十分注意しましょう!
たとえば、あなたがコーダーで、システムを組むのは別の人だった場合、このNG例に気づくのはシステムを組む人です。(本当はもっと前工程で気づいてほしいですが…)
その人はシステム開発に注力したいのに、コーダーのミスを直すために時間が奪われてしまいますよね…
また、コーダーが複数人いたとして、あなたがこの記事で紹介したNG例05をやってしまっていた場合。
商品詳細ページを担当するコーダーBさんが、タグのスタイリングをまた1から書き直すことになってしまいますよね…
(あるいはBさんは、今後のことを考えて、クラス名まで変えてくれたり、あなたがコーディングしたページまで修正するはめになります)
自分1人でコーディングからシステムまでやるのであれば自分のミスは自分で解決するので問題ないですが、
多くの場合は複数人が制作に関わるため、他の方に迷惑をかけないという意味でも、十分注意しましょうね!
まとめ
コーディングって難しいですね!!