この記事では、僕がこれまで案件で遭遇してきたスライダーを紹介します。
すべてslickを使用しています。
slickの基本的な使い方については上記サイトを参考にしてみてください。
これから紹介する各サンプルのソースコードはGitHubで公開していますので、気になる方はクローンしてみてください。
余談
この記事内にソースコードを貼らない理由は、gulpを使用して実装しているためです。
実装に関わるscssファイルなどをここにすべて記載すると、記事がごちゃごちゃしてしまうのでGitHubへ記載することにしました。
GitHubでのgulpの構成は、以下の記事で紹介しているものと同じです。
以下では、そのgulpの構成をさらに実務ベースに引き上げたものになっています。
よかったら覗いてみてください。
sample01(難易度★★)
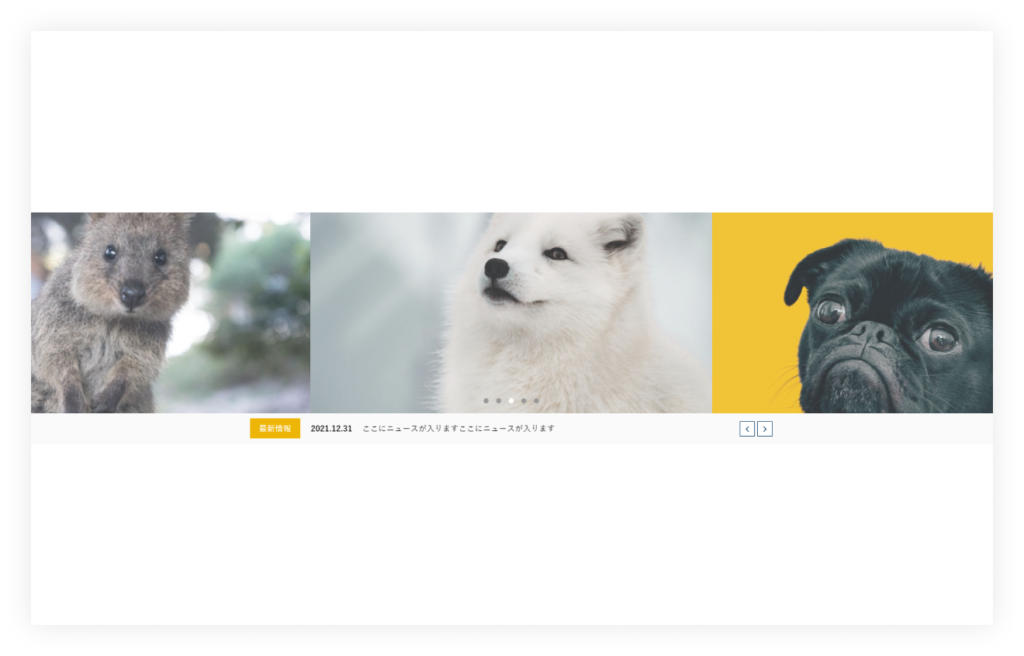
コーポレートサイトのメインビジュアル(MV)にありそうなスライダーです。
▼PC表示時

sample02(難易度★★)
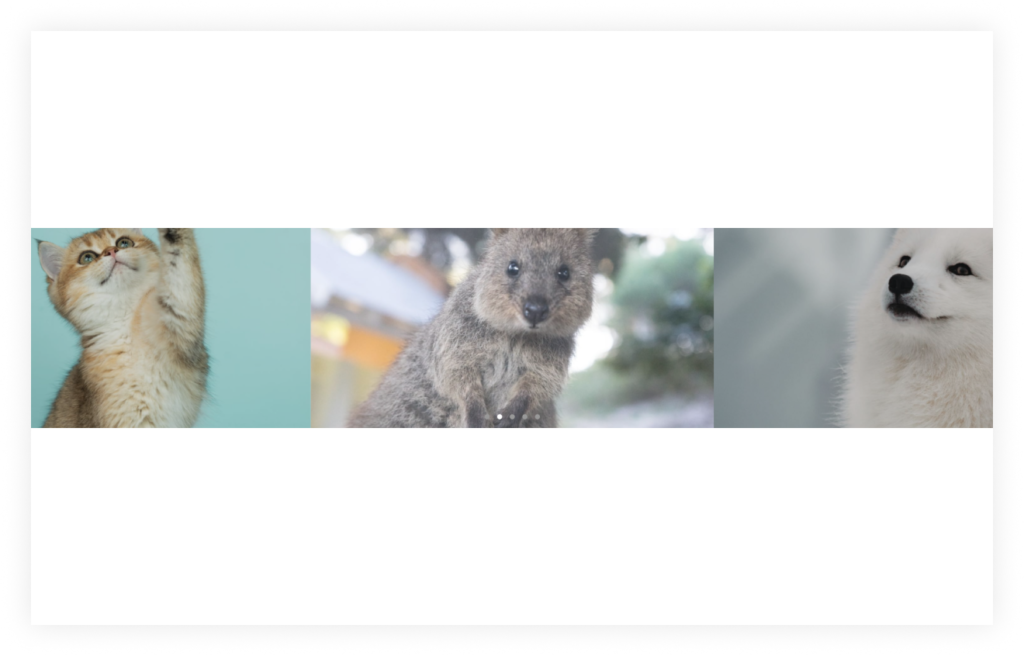
現在表示されている(現在アクティブになっている)スライドだけを明るくして、それ以外のスライドは暗くするスライダーです。
※この機能はPC表示時のみ
▼PC表示時

sample03(難易度★★★)
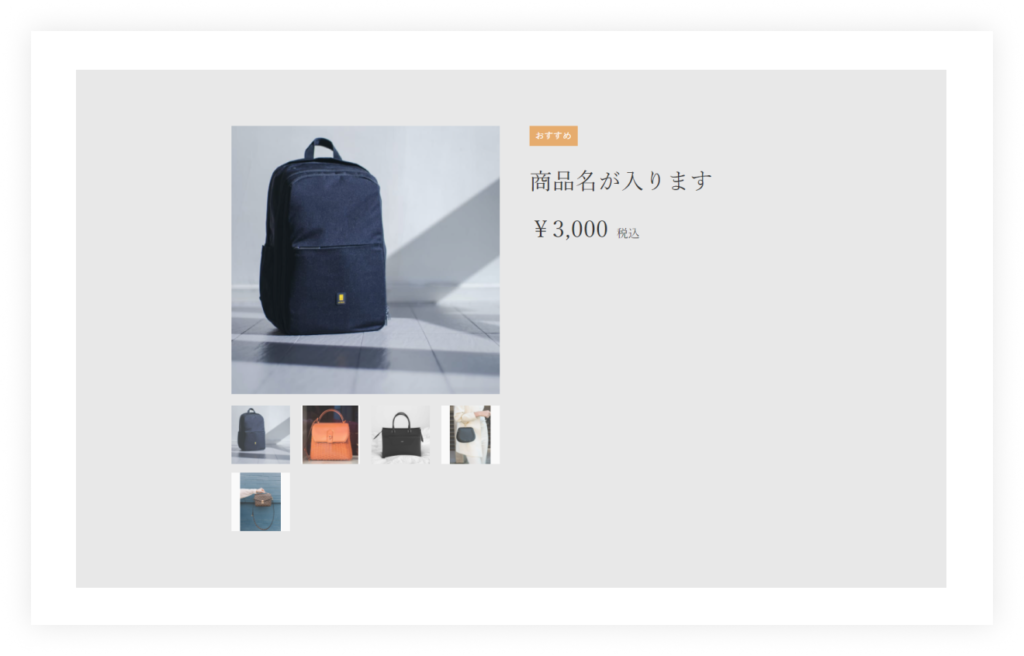
ECサイトにありそうなスライダーです。
▼PC表示時

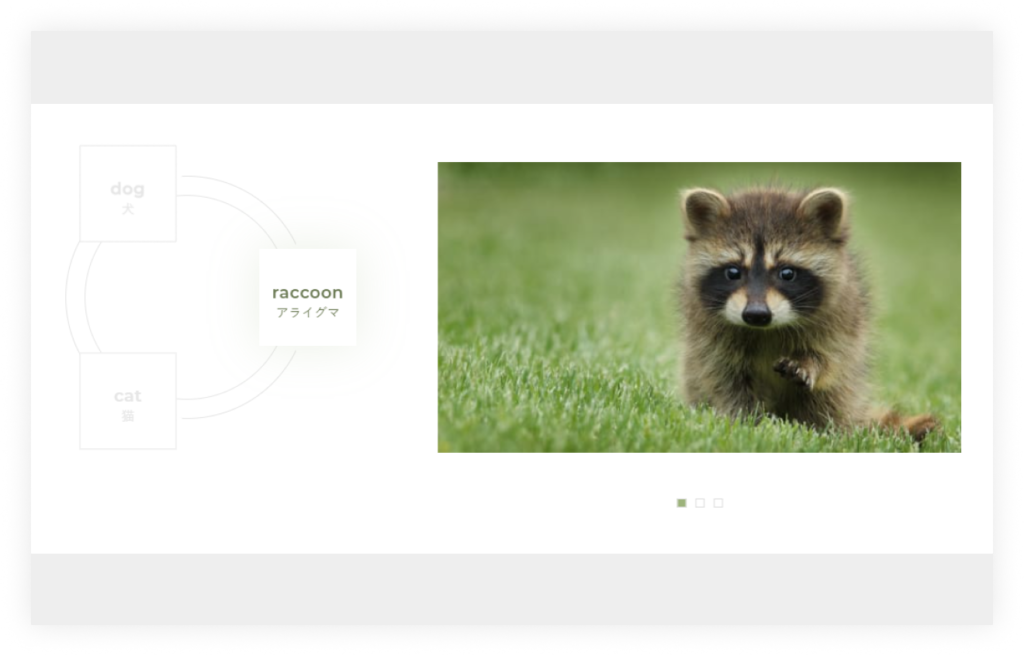
sample04(難易度★★★★★)
スライダーの動きに連動して、左のトライアングルが回転します。
また、画像の上をマウスでホイールすると(スマホ表示時だと上下にスワイプ)スライドが前後します。
さらに、左のトライアングルの各要素をクリックするとそれに合ったスライドに切り替わります。
▼PC表示時

Sample05(難易度★★)
👇特徴
- 各スライドの画像がズームアウト(またはズームイン)しながらフェードで切り替わる
(アニメーションをbgZoomOutAnimeと、bgZoomInAnimeの2つ用意しています。) - 各スライドには別々のテキストが画像の上にabsoluteで配置されている
- 各スライドの画像をPCとSPで出しわけできる