販売から30部以上売れています!!
ご購入いただいたかたありがとうございました!!!
ついに…..
ついに完成しました。。
今まで見たことない超実務的なWordPress教材。
デザインからコーディング、WP化、さらには教材制作含め全部1人でやりました。
そのため、完成までにかなり時間がかかりました。
作り上げるまでかなり大変でしたが、完成した後に我ながら
『マジこんな超実務的でハイレベルなことやらせるWordPress教材見たことねぇわ。』
と思いました。笑
では一体どんなものを作ったのか。
まずはWordPress化された完成サイトをご覧ください。
WordPress化された完成サイトを見る
WordPress化された完成サイトを見る
■ベーシック認証:ID→ demo / Pass→ demo
※製品画像についてはカラー別に画像を用意するのが手間だったのでダサいですがご了承ください笑
どうでしょうか?
こんなWordPressサイトを構築する教材見たことないですよね?
(すくなくとも僕は見たことないです。)
このサイトを作るにあたり、今まで僕が実案件で実装してきたWordPressの実装を、「基礎的なもの」から「難易度高めのもの」まで色々と詰め込みました。
そのため、めちゃくちゃ実務的な内容になっています。
実務的な内容になっているので、かなり難しい実装箇所が色々あります。
特に難しいポイントは以下です。
- カスタム投稿「お知らせ」の「もっと見る」を押したときの非同期処理
- カスタム投稿「お知らせ」のターム別月別アーカイブ
- 製品情報によってフォームの項目が動的に変わる「ご注文フォーム」
- 複雑な検索機能を備えた「店舗情報」と「製品情報」
どれも難しいですが、抑えておくとWordPress案件の受けれる案件の幅がかなり広がること間違いなしです。
以下では、この教材のポイントをいくつかご紹介します。
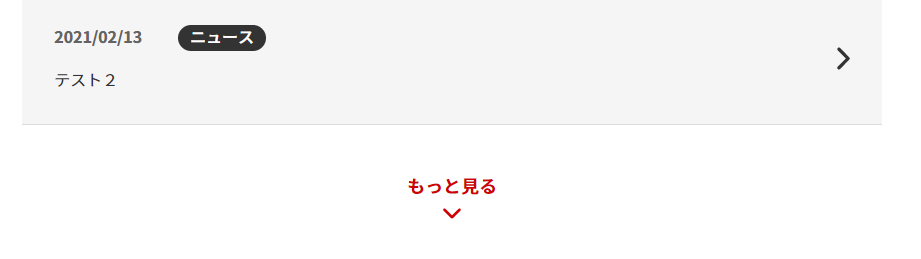
ポイント①:カスタム投稿「お知らせ」の「もっと見る」
■該当ページ
https://demophone.net/news/
以下の「もっと見る」を押したときに、JavaScript(jQuery)の非同期処理を用いて、次の最新記事5件を取得し、DOMに追加するという実装をしています。
検証ツールで見ていただくとわかりますが、決してcssで次の何件かをdisplay:noneで消しておいて、「もっと見る」を押したときにdisplay:noneを解除するといった実装ではありません。

この実装を身に着けると、例えば以下のサイトの「ブライダルフェアを探す」のセクションの実装などができるようになります。
※以下サイトは私が実装したサイトではないですが、調べるとだいたい同じことをしてました。
https://glastonia.net/bridalfair/
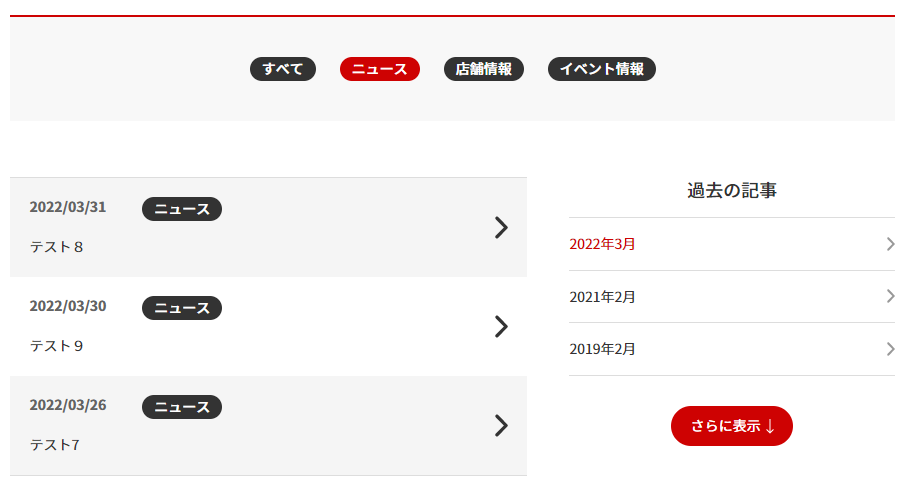
ポイント②:カスタム投稿「お知らせ」のターム別月別アーカイブ
■該当ページ
https://demophone.net/news/info/2022/03/
ターム別月別アーカイブというのは、カテゴリー別の月別アーカイブのことですね。
この実装は要件に入っていることが多いですね。
月別アーカイブならわりと簡単にできますが、そこからターム別になると結構難しいです。
実は本業で、この教材を作っている最中に、このターム別月別アーカイブを実装する場面が2回ほどありましたが、自分の教材をコピペして速攻で実装できたのでかなり時短できました笑

ポイント③:ご注文フォーム
■該当ページ
https://demophone.net/order/?post_id=216
URLパラメータのpost_idの値から、そのidに紐づく製品情報を取得し、フォームの各項目を動的に変更しています。
具体的には、以下の「製品」・「色」・「金額」が動的に変わります。

このように、動的にフォーム項目を変えるという要件も値段の高いWordPress案件では多いです。
ちなみに、このサイトにはもう1つフォームがあり、そちらは以下のページです。
■お問い合わせフォーム
https://demophone.net/contact/
これはよくある一般的なフォームですね。
これらフォームは、プラグインのMW WP Formを使用しています。
静的コーディングの段階で、MW WP Formに流し込むことを想定したマークアップをしているため、静的コーディングのソースコードを実案件で使用していただければかなり実装の時短になるかと思います。
これまた本業で、この教材を作成している最中に、似たようなお問い合わせフォームを実装する機会が何度かありました。
納期もかなりきつかったのですが、この教材で作成した自分のコードをコピペしてあとは少し色味を調整したりするだけですぐに実装できました。
(この教材作って1番恩恵受けてるの自分かもしれない。。笑)
フォームは難しいと思いがちですが、慣れればすぐできます。
この2つのフォーム実装ができればかなりフォーム作成に苦手意識がなくなり、自信につながると思います。
「ご注文フォーム」と「お問い合わせフォーム」の2つのフォームで送信完了まで行っていただいても問題ありませんので、是非やってみてください。
※私宛にメールが届き、あなた自身にもメールが届きます。
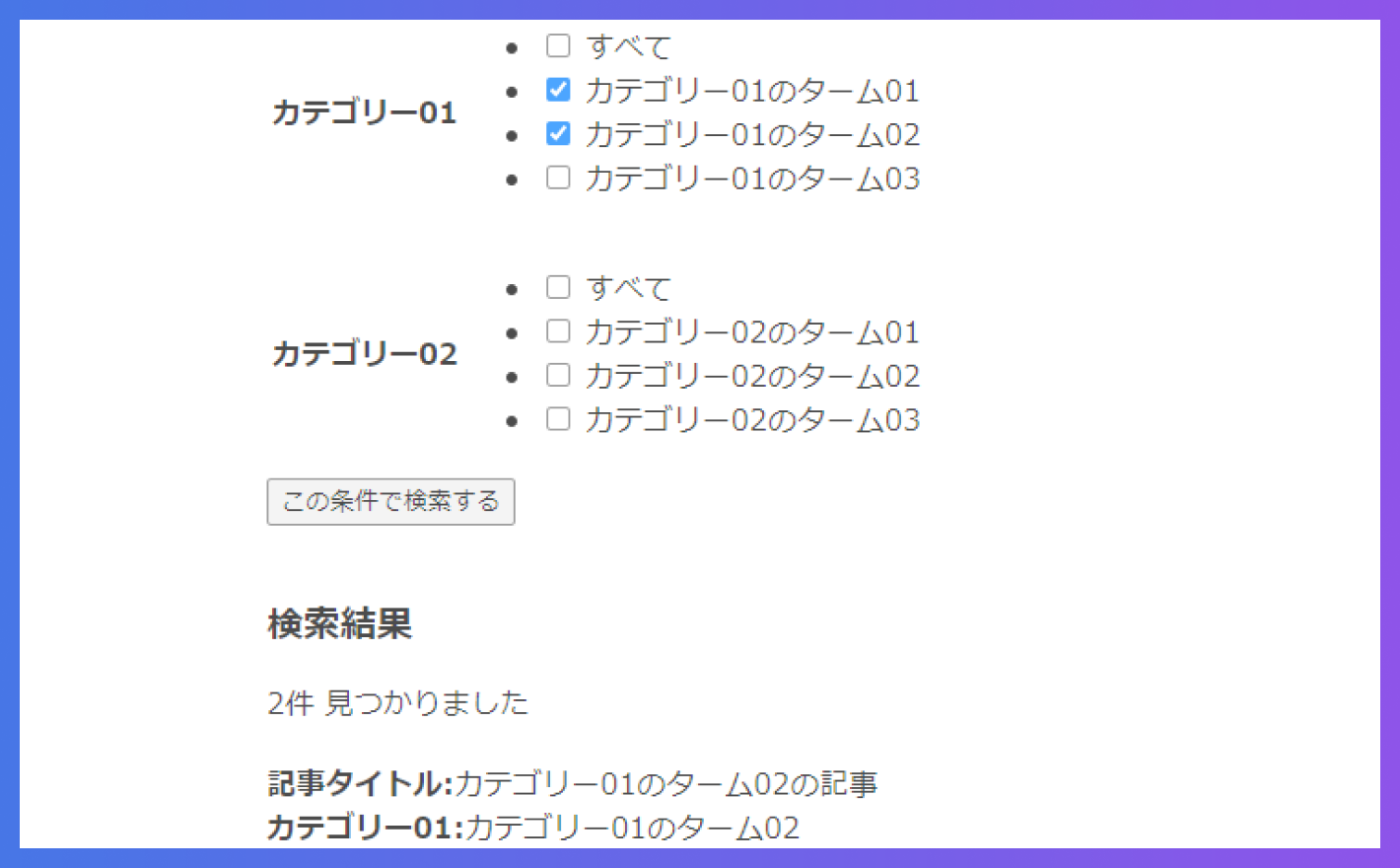
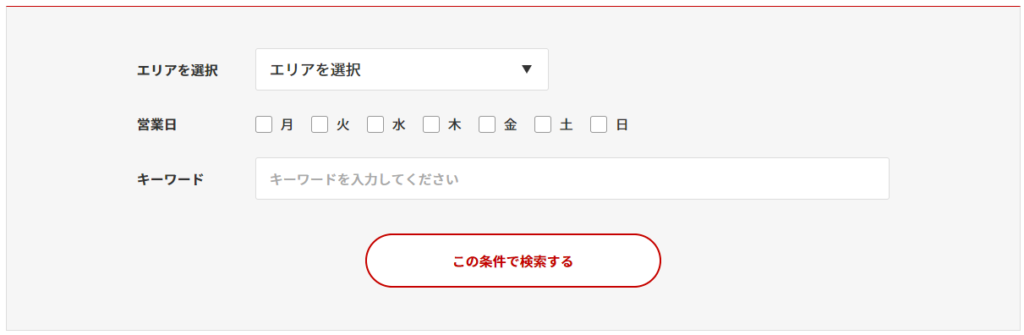
ポイント④:複雑な検索機能を実装したページが2つ。
「検索機能は苦手」という方、結構多いのではないでしょうか。
しかし、検索機能が実装できるようになるとかなり仕事の幅が広がります!
このデモサイトでは、そんな検索機能を実装したページが2つあります。
■該当ページ①(カスタム投稿「店舗情報」)
https://demophone.net/store/
■該当ページ②(カスタム投稿「製品情報」)
https://demophone.net/product/
該当ページ①のカスタム投稿「店舗情報」は、わりと基礎的な検索機能です。
(これですら最初は難しいと感じますが、、)
検索項目の「エリア」および「営業日」は、それぞれカスタムタクソノミーとなっており、tax_queryをargsに突っ込んで、サブクエリを作成するといった感じです。

もう1つの該当ページ②。
カスタム投稿「製品情報」は、カスタム投稿「店舗情報」の応用的なページとなっています。
検索項目の「シリーズ」から「カラー」まではカスタムタクソノミーですが、「容量」・「価格」はカスタムフィールドです。
そのため、meta_queryをargsに突っ込んで、サブクエリを作成するといった感じになります。

複雑な検索は、必ずといっていいほどmeta_queryを含みます。
これら2つの検索が実装できるようになれば、かなり検索機能実装に自信を持つことができると確信しています。
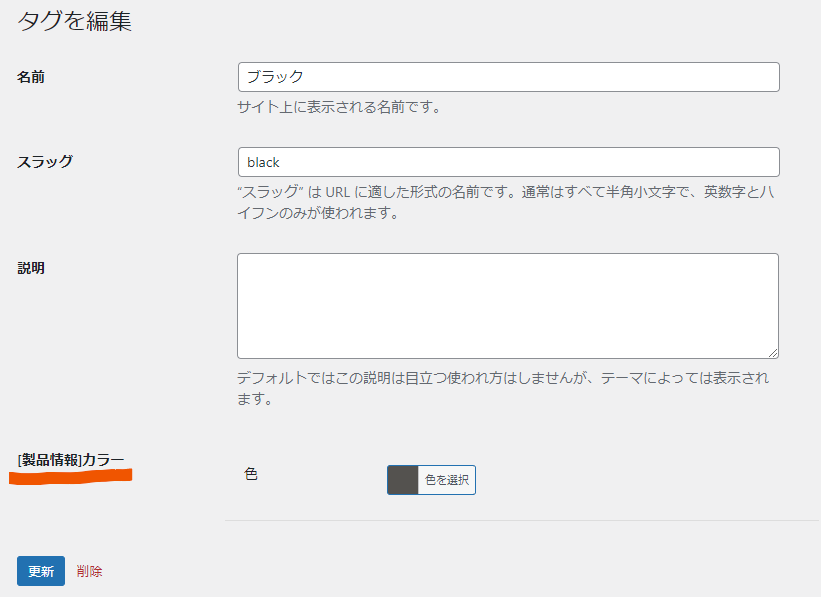
ちなみに、上記のカスタムタクソノミー「カラー」は、管理画面から動的に増やすことができるだけでなく、色も管理画面から変更できるような実装をしています。
このような要件もわりと多い印象です。

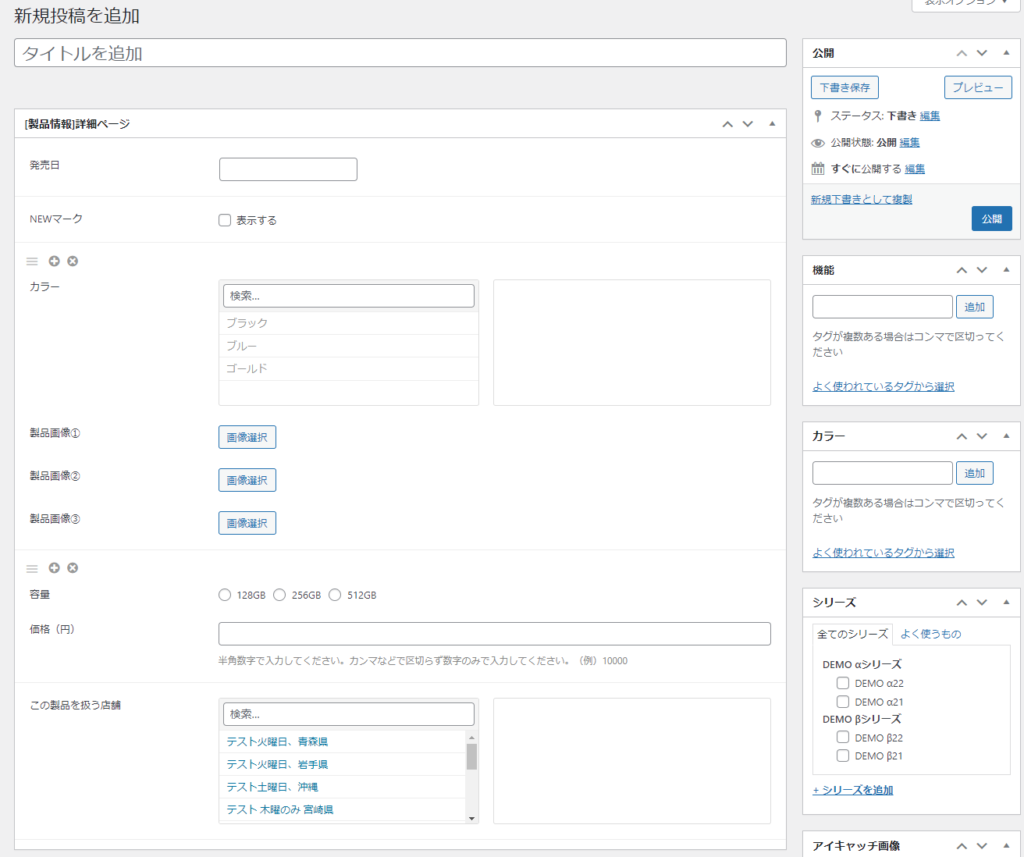
また、製品情報の詳細ページではカスタムフィールドをフル活用して実装します。
以下が製品情報詳細ページの各データ作成画面です。
入力項目のほぼすべてがカスタムフィールドになっているので、これができればカスタムフィールドに対する苦手意識はなくなり、むしろ「カスタムフィールドめっちゃすげぇ!!」ってなります。

カスタムフィールドはWordPress案件では必ずといっていいほど登場するのでぜひマスターしましょう。
ポイント⑤:カスタム投稿「製品情報」のタクソノミーアーカイブページ
■該当ページ
https://demophone.net/product/series/alpha/
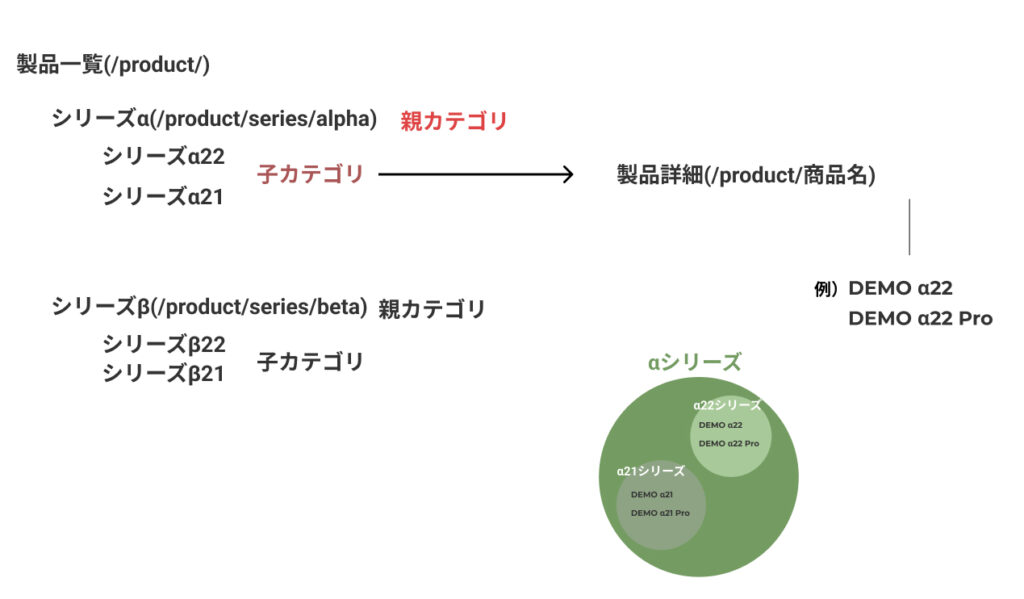
カスタム投稿「製品情報」のパーマリンクに関する仕様は以下のようになっています。

親タームだけでなく、子タームも絡んでくると実装難易度が上がります。
とはいえ、このような構成のサイトはたくさんあります。
実装できないとWordPressの案件の対応幅はかなり減るでしょう。
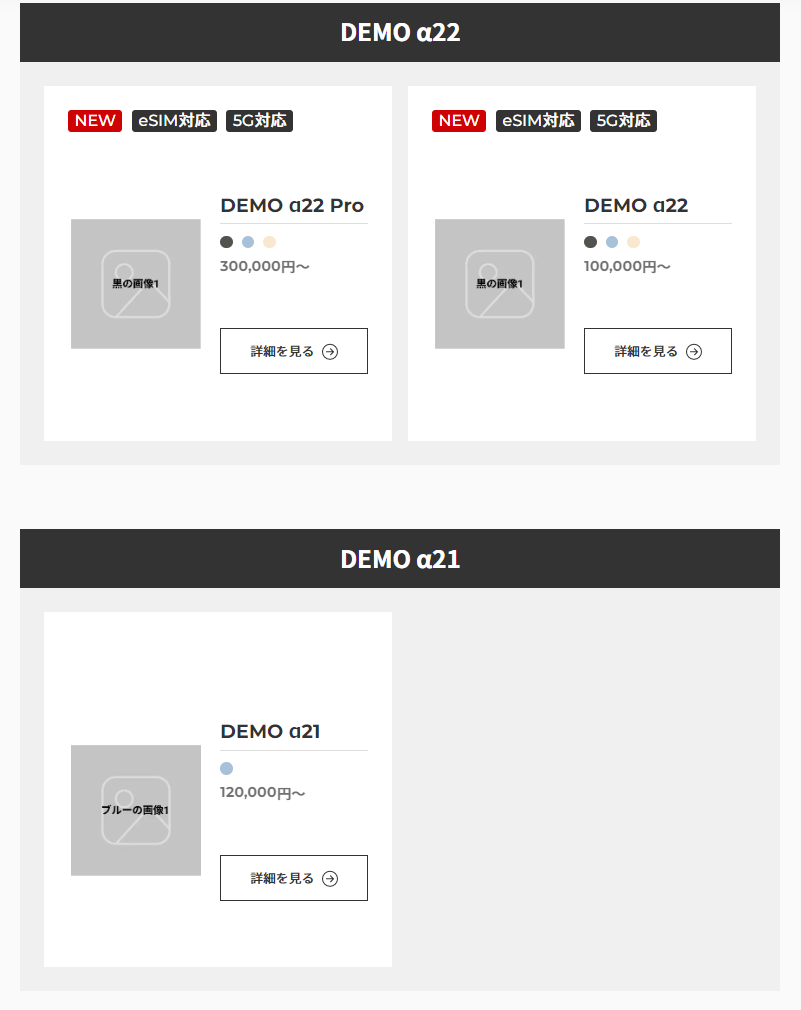
親と子タームがあるサイトで多いのが、まさに以下のようなレイアウトのページです。

子タームごとにブロックが分かれており、その子タームに紐づくデータがいくつかカード形式で表示されている構成ですね。
この実装は慣れないと結構難しいです。
方針としては、タームごとのループを回し、そのループの中でサブクエリを作りサブループを回すといった感じになります。
ループが入れ子構造になるので難しいですが、慣れればすぐ実装できるようになります。
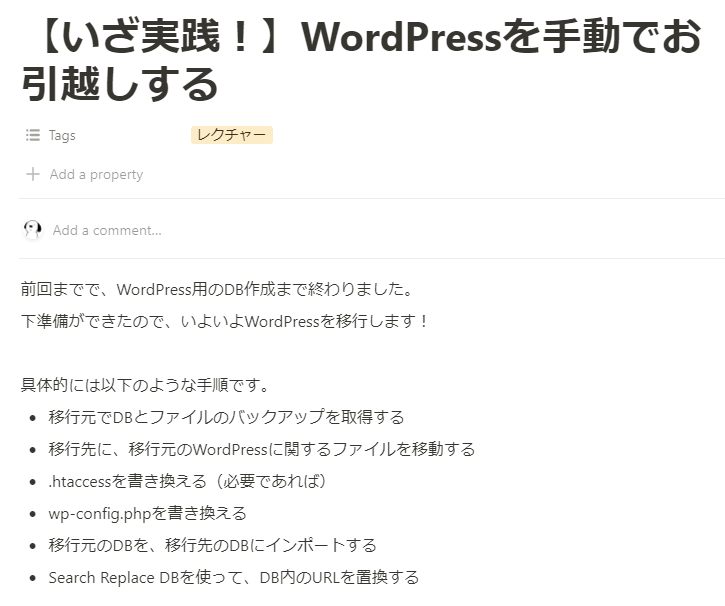
ポイント⑥:WordPressの手動引っ越し手順をキャプチャ付きで丁寧に解説
この教材では、最初はMAMPを使ってローカルでWordPress構築をしていただきます。
構築が一通り終わったら、実際にサーバーを契約して、ローカルで構築していたWordPressを引っ越しします。
その際に、プラグインを使用した引っ越しではなく、より実務的で汎用性の高い手動引っ越の手順をレクチャーします。

また、WordPressを引っ越す際によりよいファイル構成について解説しています。
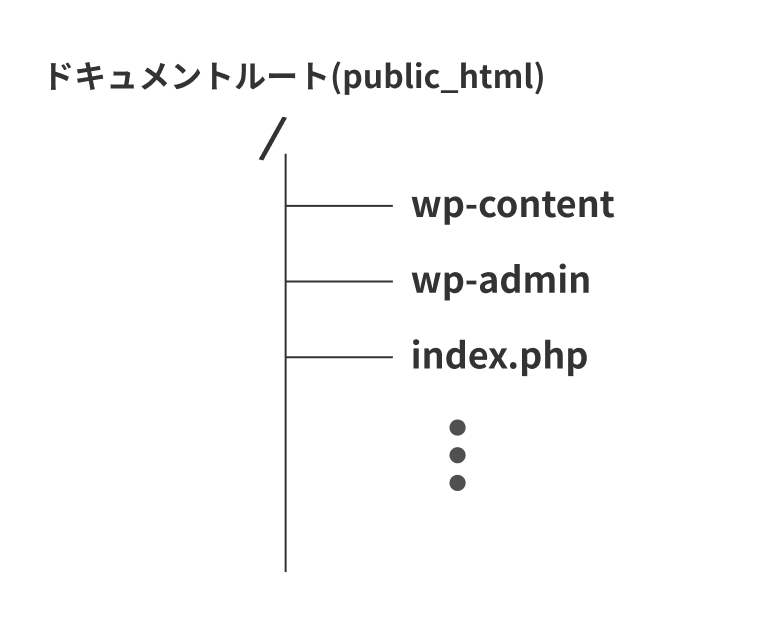
よく、ドキュメントルート直下にwp-contentなどのファイルを配置してしまっているサーバーがありますが、そのようにすると将来的にあまり都合がよくないです。
つまり、以下のように配置している場合ですね。

のちに、このサーバーにサブドメインや、サブディレクトリを作成したくなったときに、ドキュメントルート直下にあるファイルがカオスな状態になるので管理や運用・保守が大変です。
そんな状態にならないように、先を見通したフォルダ構成にして手動引っ越しする手順を学びます。
また、教材では手動引っ越しを2回やっていただきます!
1回目はサーバー契約したときに自動で付与される無料ドメインに引っ越しします。
2回目は、独自ドメインを取得していただき、1度目の引っ越しで学んだことを思い出しながら、その独自ドメインに手動で引っ越ししてもらいます。
この2回の手動引っ越しを通して、データベースの扱いからURL置換の手順、.htaccessの編集など幅広く実務的な内容が身につくと確信しています。
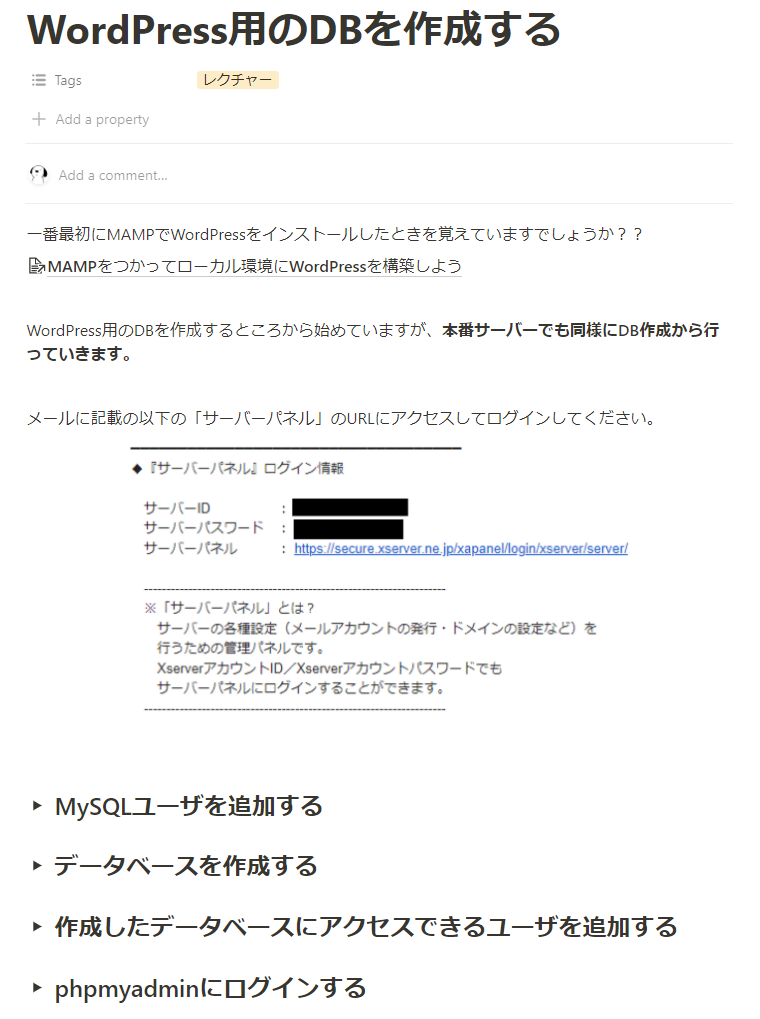
もちろん、サーバーの契約からドメイン取得の手順や、データベース作成の手順など細かい部分もキャプチャ付きで解説しております。

ポイント⑦:管理画面を見やすくする
管理画面をカスタマイズすることは要件として少ないですが、お客さんが使いやすいようにスパイス的な意味で実装しておくと喜ばれますので知っておくといいでしょう。
教材では以下のように管理画面をカスタマイズしていきます。
▼クリックすると別タブで開きます。
その他ポイント
これまで色々と、この教材の推しポイントを説明してきましたが、最後に細かいポイントを紹介して終わりにしたいと思います。
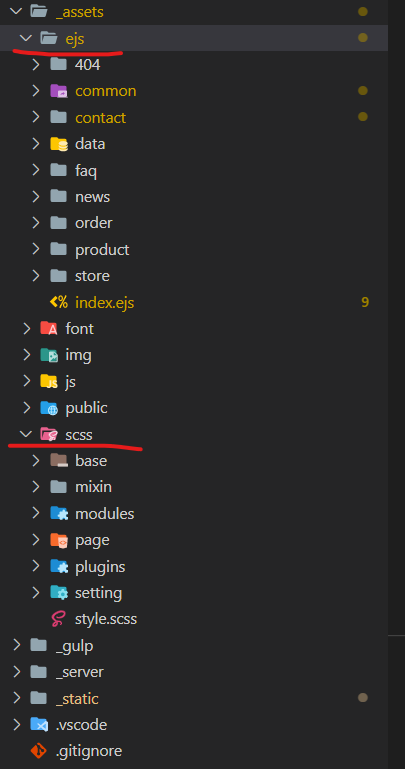
①:ejsとgulpを使用したコーディングの生データが同梱されている。
静的コーディングからWordPress化する教材なので、本当は生データではなく、コンパイルされたデータだけお渡ししようと思ってました。
ただ、やっぱり「生データ欲しいよな~」と思ったのでやはり同梱することにしました。
以下のような感じで生データが同梱されているので、今回作成するような複数ページあるサイトのときにどのようなファイル構造にしたらいいのかや、scssのファイル分割、ejsの使い方など、色々参考になるかと思います。

ちなみに、この生データは私が販売している以下のコーディングテンプレートのNo.11を使っています。
▼クリックするとnoteの販売ページに移動します。
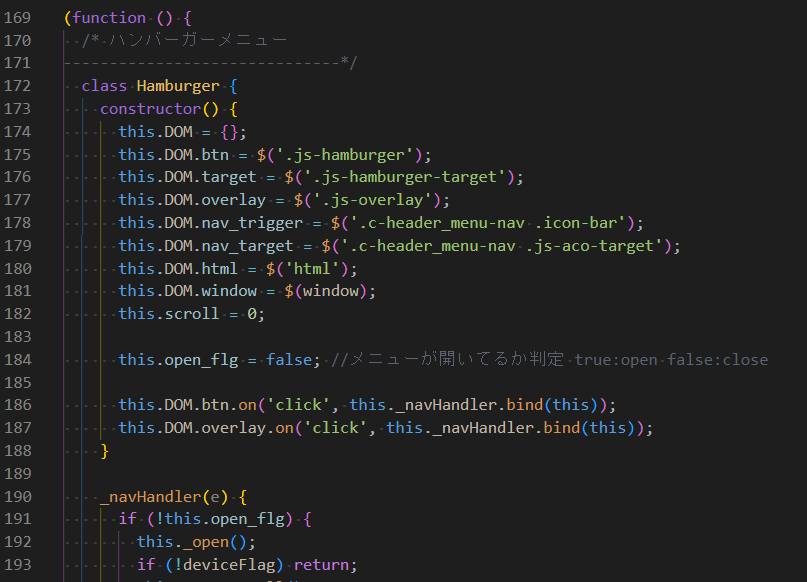
②:スマホ時のハンバーガーメニューを開いたとき
WordPressとは関係ないですが、ハンバーガーメニューを開いたときに、背景が固定されるようにコーディングしています。
背景固定するのってiOSがやっかいなため、結構大変です。
(やったことある人ならわかりますよね?笑)
しかし、背景固定はコーディング時の要件として多いです。
(また、個人的に背景固定されていないハンバーガーメニューが嫌なので、基本的にはいつも背景固定されるようにしています。)
そのような実装を、生データのjsファイルを参照していただくことで垣間見ることができます。
しかも、JavaScriptのクラス構文で今どきっぽく書いているので、勉強になるかと思います。

また、ハンバーガーメニューを開いた際に、中身にアコーディオンが含まれています。
このように、縦方向に伸びるデザインの場合、「スマホで見たときにちゃんと下までスクロールできるか」が重要になってきます。
このあたりも実装済みなので、scssなどを参考にして実案件で役立てていただければ幸いです。
ちなみに、私はいつもHTMLを書いた後、JSの記述に関しては上記のコードをコピペするだけでハンバーガーメニューを実装しています。
教材ではWordPressとは関係ないのでこれについての説明はしていませんが、ぜひコードリーディングしてみてください。
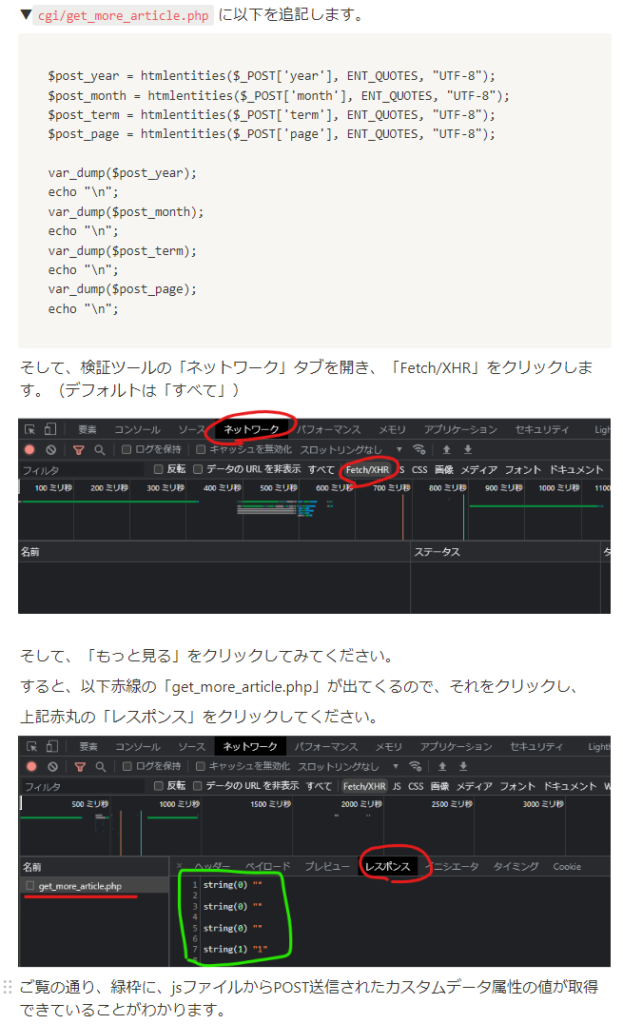
③:実務的な検証ツールの使い方とデバッグ方法をレクチャー
検証ツールの実務的な使い方とデバッグ方法をレクチャーしています。
例えば、以下のような感じです。
検証ツールの「ネットワークタブ」なんておそらく使ったことないのではないでしょうか。
ただ、これを知っておくとかなり便利です。
▼クリックすると別タブで開きます
デバッグの方法を知っていることは実務でめちゃくちゃ重要です。
プログラミングでは、何か実装する際に適宜デバッグする癖をつけるとスムーズに開発できます。
たとえば、「ハンバーガーメニューを開いたらクラス名を付与したい」という実装をしたいとします。
その際に、いきなりすべて記述するとミスしがちです。
- まずはハンバーガーメニューのDOMをJSで取得し、ちゃんと取得できているかデバッグします。
- 次に、クリックイベントの処理を書き、クリックイベントが反応するかデバッグします。
- そこまで来たらようやくクラス名を対象のDOMに付与します。その後、ちゃんと付与されたか確認します。
これらの確認(デバッグ)は、ほぼすべて検証ツールで行います。
この教材では、適宜そういった「検証ツールを使用した実務的なデバッグ方法」を、1つ1つ順を追ってレクチャーしていますので開発の流れがわかるとともに、かなり実務的なスキルが身につくと思います。
④:BASIC認証を手動で設定する方法やSEO対策についても解説
BASIC認証は実務で必ずといっていいほど使います。
サーバーパネルからでもできますが、この教材ではあえて手動でやる方法をレクチャーします。
実務では手動でできると何かと便利なので、WordPressの引っ越しもそうでしたが、「手動」をめんどくさがらず解説しています。
また、WordPress構築の際に必須となるSEO対策についても、設定項目や設定方法、細かい調整の仕方など細かく解説しています。
⑤:XMLサイトマップ生成・Googleアナリティクスのタグ・サーチコンソールの連携
WordPress構築でこれまた必須となる、XMLサイトマップ生成方法についても解説します。
また、Googleアナリティクスのタグ(UAタグと最新のGAタグ)の取得方法および設定方法も解説。
さらに、サーチコンソールとの連携方法も解説しています。
⑥:VsCodeの拡張機能SFTPを使った作業効率UP方法を解説
このプラグインを知っているかたも多いと思います。
これをつかうと、ファイルの変更を検知して、サーバー上に自動アップロードできるようになります。
そのため、わざわざFTP接続して手動でアップロードする手間が省けるためかなり効率がUPします。
この拡張機能の設定は、以下記事を参考にするとだいたいできるのですが、SSH接続の場合の設定がうまくいかず、僕は以前かなり時間を要しました。。。
https://arrown-blog.com/visualstudiocode-sftp/
この教材では、エックスサーバーでSSH接続した場合の設定方法について解説しています。
また、この 拡張機能 を使う際の注意点も解説しております。
まとめ
短くまとめようと思ったのですが無理でした笑
本当はもっと推しポイントを記載したいのですがこの辺にしておきます。。
この教材を作るのに、構想からデザイン、コーディング、WP化、WP化手順の解説などなど含め、全て1人でやったので4か月かかりました。
本業はWEB制作会社社員なので、本業終わったあとや土日にもくもくと作業していましたw
なので、本業なかったらもうちょっと早く完成できたと思います。
なぜこんな規模のサイトを作ろうと思ったのか。
それは、レベル高めの実装内容を含んだ実務的なWordPress教材が存在してないと思ったからです。
「だったら自分で作っちゃえ~」のノリで作ろうと思ったのですが、デザイナーじゃないのでまずはデザインから勉強して…って感じでかなり大変でしたw

ただ、終わったあと思ったのは、「マジでこんな実務的な教材見たことねぇわ…」でした。
自分でもワクワクするような教材に仕上がったと自負しています。
ぜひ、この教材を手に取って超実務的で実践的なWordPressスキルと、
それに付随するもろもろの実務で役立つスキルを身に着け、お仕事の幅を増やしていきましょう!!
余談(このサイトが実案件であった場合の値段)
この教材のサイトを、もし実案件でやるとした場合、以下のような値段感です。
※信頼しているフリーランスのエンジニアさん(エンジニア歴6年)に聞いたところ同じような値段感でしたのである程度相場感としては正しいでしょう。
- デザインと静的コーディング、WP化すべてやる場合
- 100万以上~
- 静的コーディングとWP化だけやる場合
- 60万以上~
「静的コーディングとWP化だけやる場合(60万以上~)」の納期目安は、2か月くらいです。
この教材ではWP化だけやりますが、WP化だけなら1か月くらいでしょう。
そのため、値段は半額ほどになり、WP化だけなら30万以上~といった感じです。
WP化だけだと値段が少し低いと思いまたか??
でもそんなものです。
実は、WP化だけという案件はなかなか珍しいです。
だいたいは、コーディング+WP化がセットです。
そのため、コーディングができないと大きくは稼げないかもしれません。
しかも、単なるコーディングではなく、WP化することを見通したコーディングスキルが必要になってきます。
例えば、WordPressの場合、数や長さが動的に増えます。
デザインではテキストの長さが決まってますがWordPress化したときには投稿データによって増えたりとかですね。
そのため、動的になることを事前に想定してコーディングしておくことが重要です。
詳しくは以下を参考にしてみてください。
https://tips-web.net/five-ng-card-coding/
要するに、WordPress化するスキルも必要ですが、コーディングスキルも同じレベルで大事ってことです。
もし、このサイトの静的コーディングもやってみたいという方は、MENTAにて以下プランにリクエストいただければと思います!
質問数は無制限、
レビュー回数も無制限です!